# 中小企业云门户表单配置详解
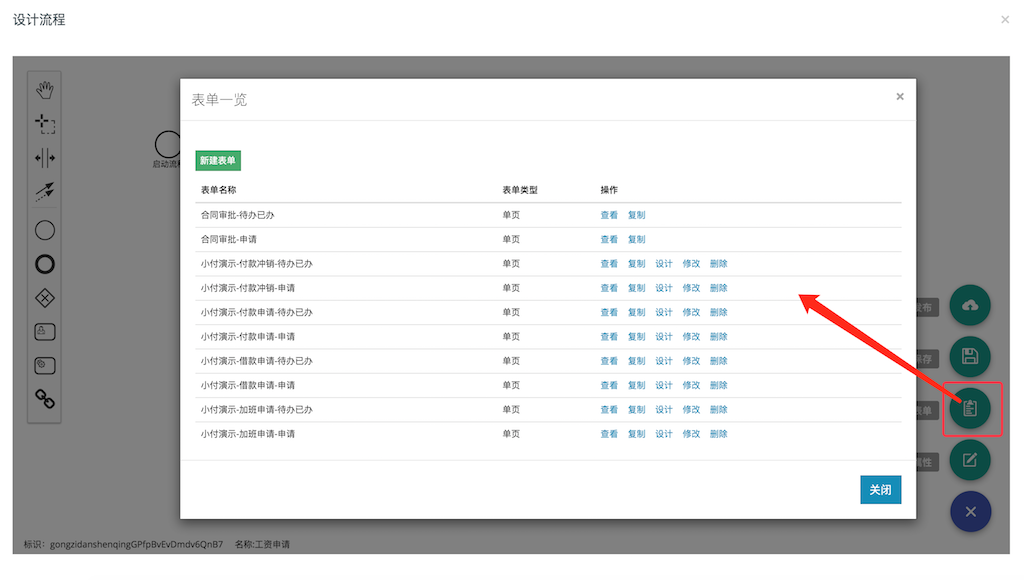
在云门户设计流程中点击表单按钮,会跳转到表单一览界面。

在这里我们可以进行关于表单新建、复制、编辑等一系列的操作。
注:本文内容默认学习者已熟悉流程审批配置相关。
初次接触表单配置的情况下,不建议直接新建表单,可以复制已有的模板,通过修改模板里的组件来实现自定义表单的目的。
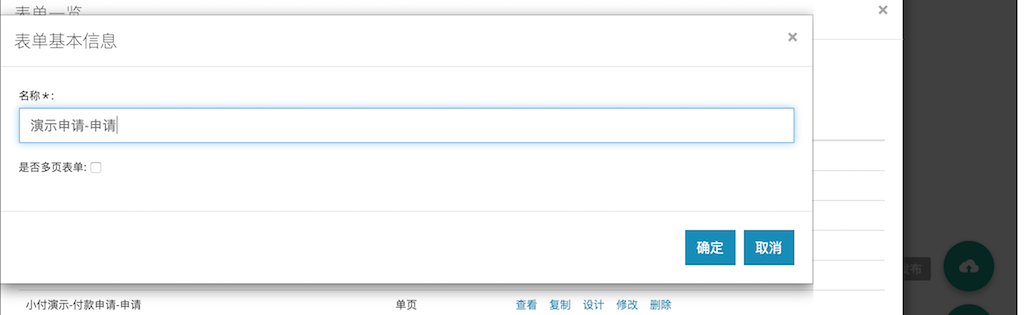
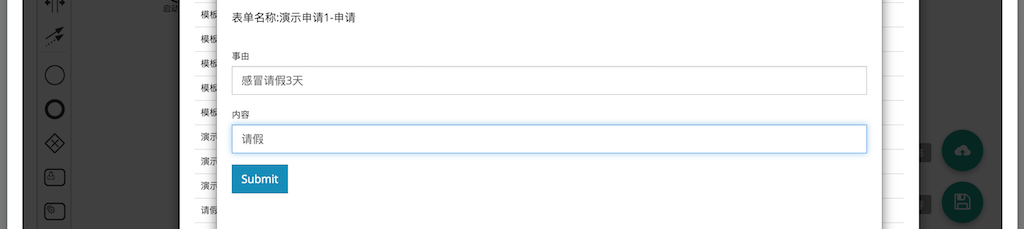
在表单一览界面点击新建表单按钮,在弹出的页面中输入表单名称,点击确定按钮。

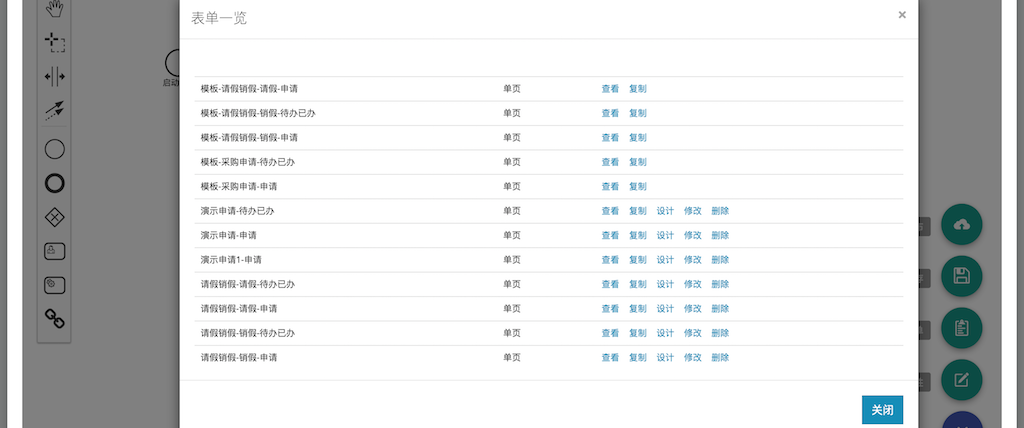
在表单一览中找到我们新建的表单,一个有5个可操作按钮:
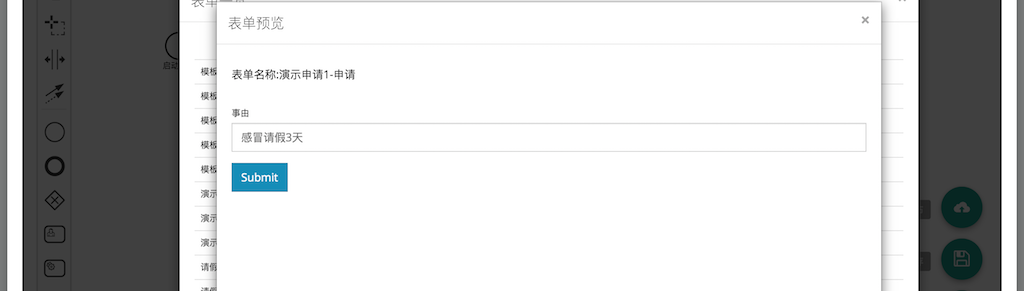
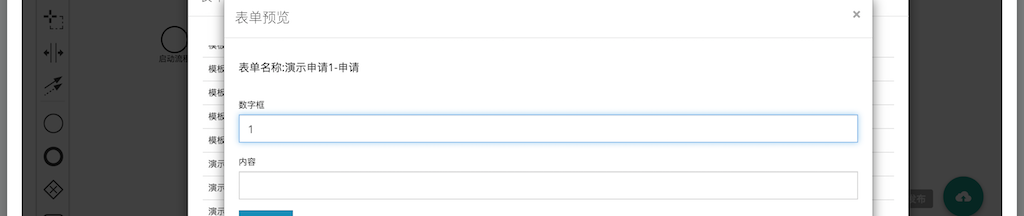
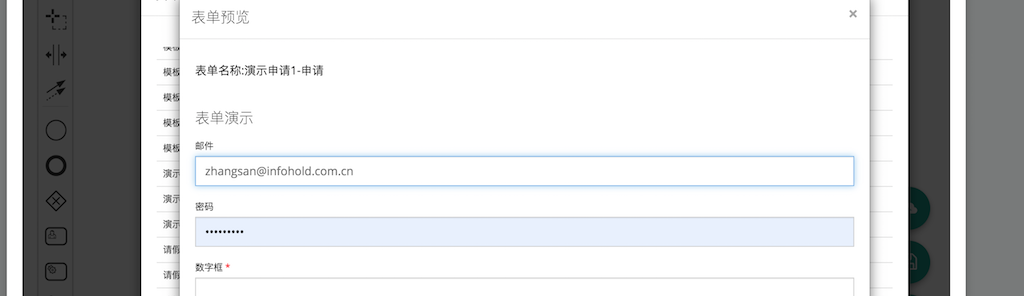
查看:预览表单内容。
复制:复制当前表单,内容完全一致,可修改名称。
设计:修改表单内容。
修改:修改表单名称。
删除:删除当前表单。

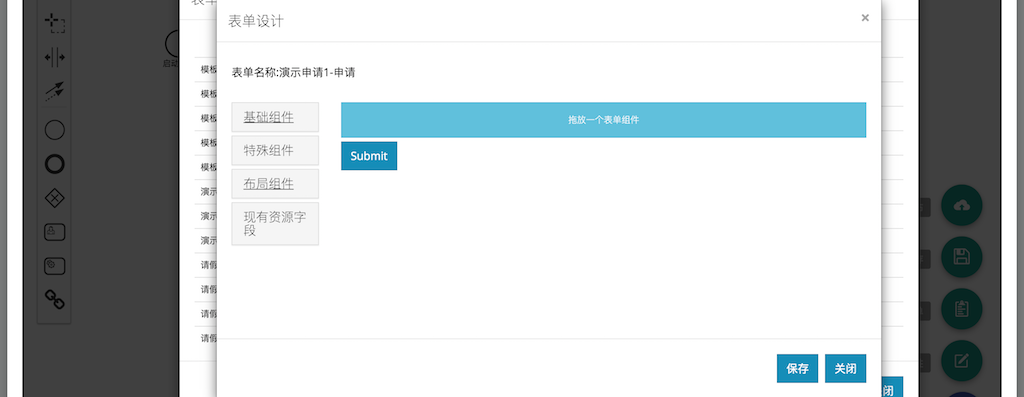
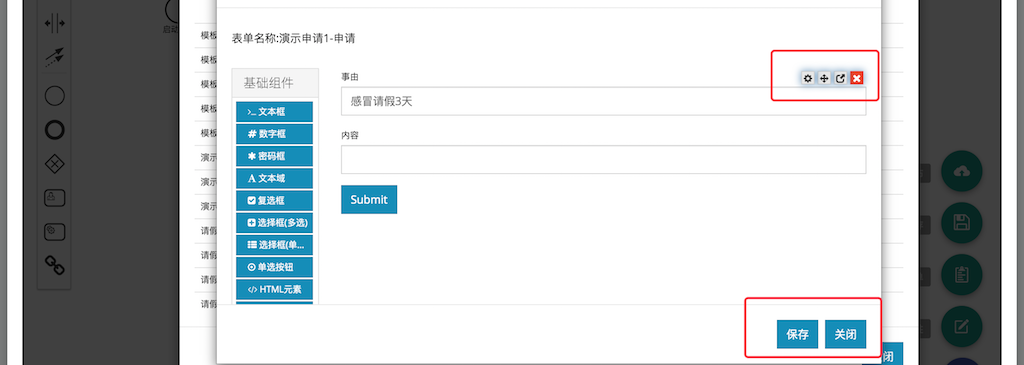
点击设计按钮,进入表单设计页面。

在左边的组件模板中共分为三大类:基础组件、特殊组件、布局组件。(现有资源字段目前无内容,请忽略)
# 1 基础组件
# 1.1 文本框
左键点击文本框控件拖动到右边区域,就可添加文本框了。
在填写表单时,文本框可输入汉字、数字、邮箱、地址等一系列的信息。

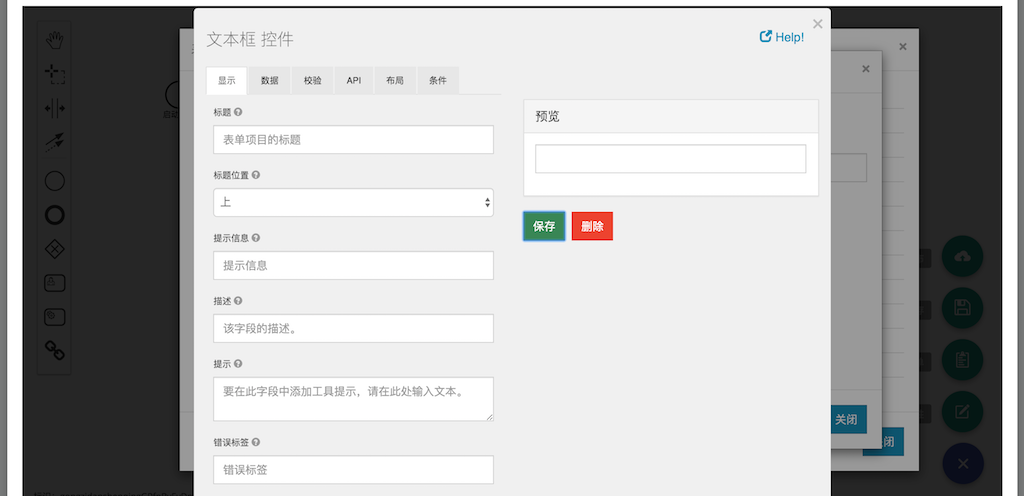
添加之后会自动弹出组件编辑页面,大多数组件的编辑页面都包含着6个配置部分:显示、数据、校验、API、布局、条件。
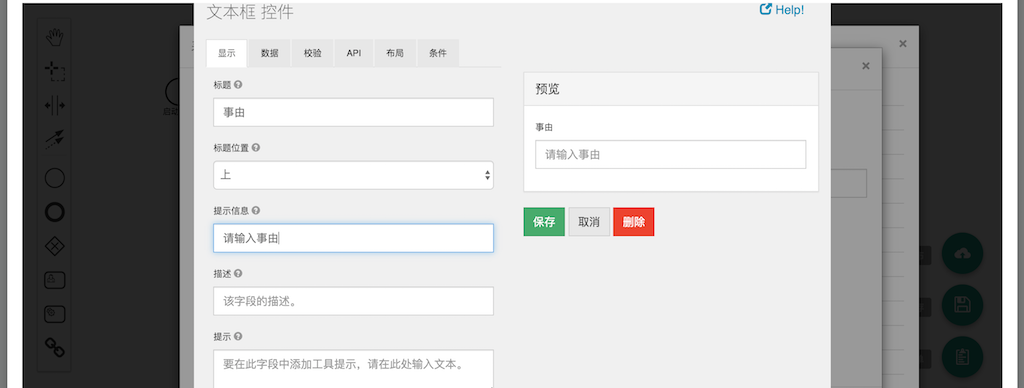
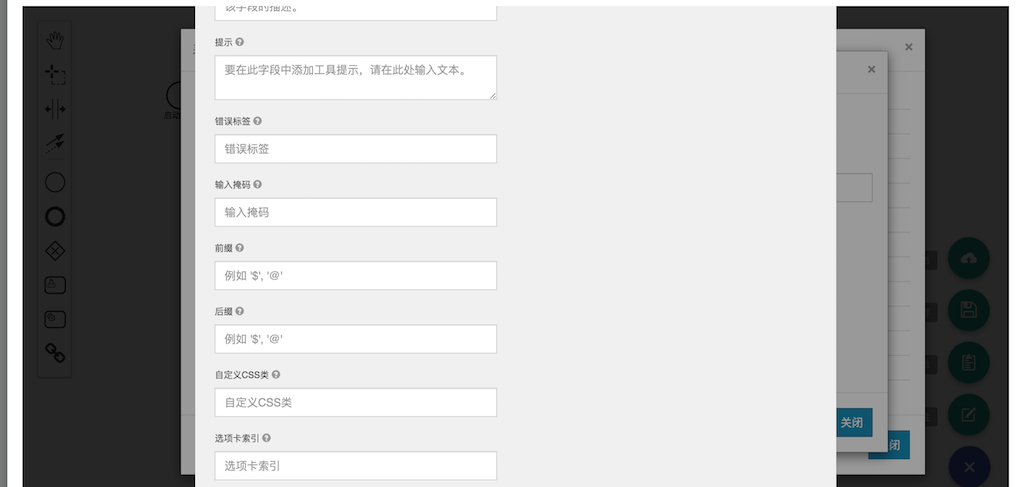
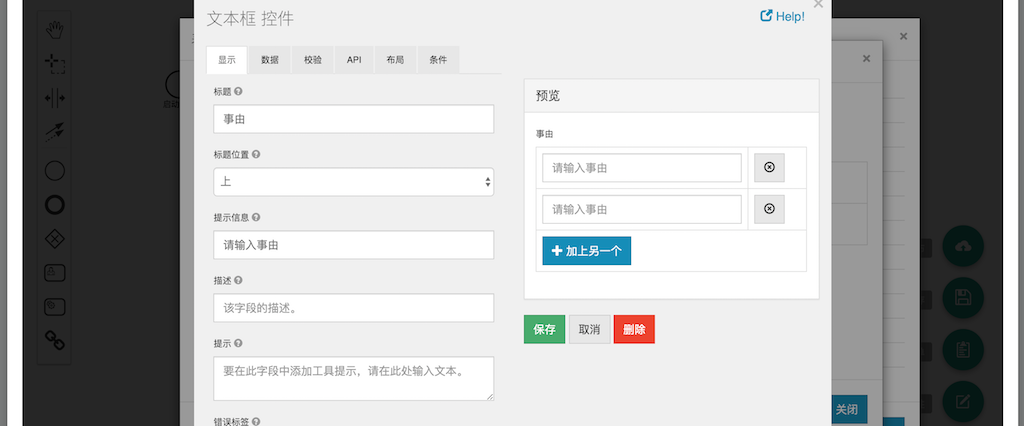
# 1.1.1 显示
在显示一栏中,我们可以添加文本框标题、设置提示信息(placeholder)等。



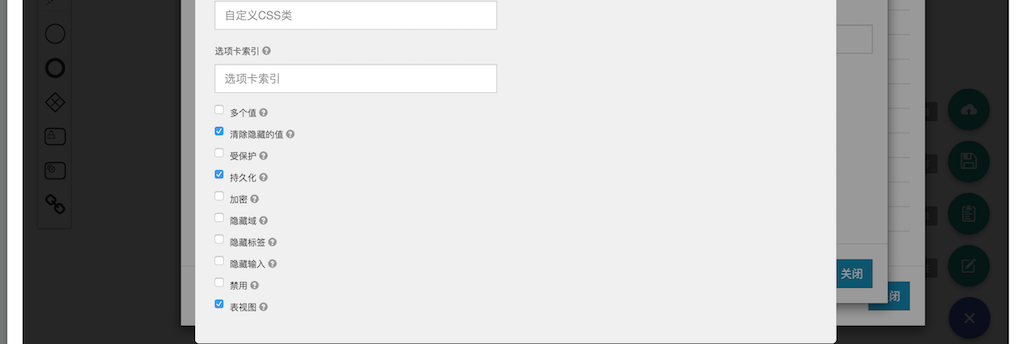
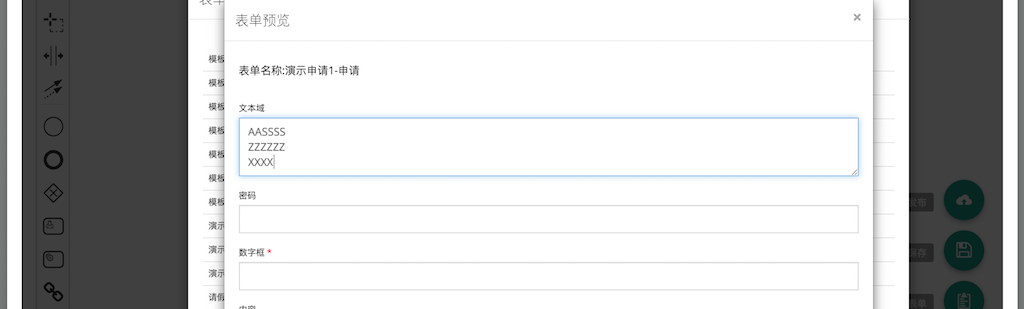
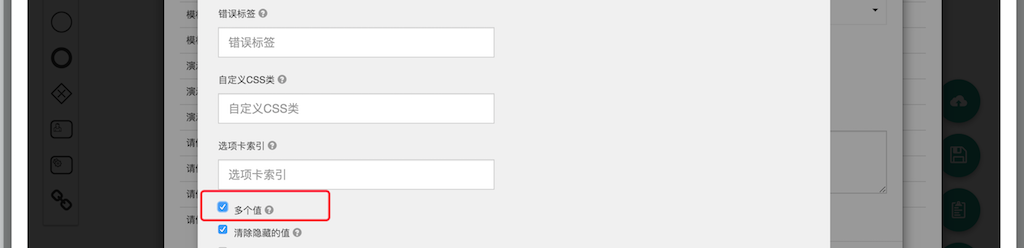
多个值按钮如果勾选,则该组件可以输入多个文本,如下图。

禁用按钮如果勾选的话,该组件为禁用状态,不可输入,一般在待办表单中使用。
清除隐藏的值、持久化、表视图按钮默认勾选,保持即可。
其他配置大多数时间用不上,感兴趣可自行了解。
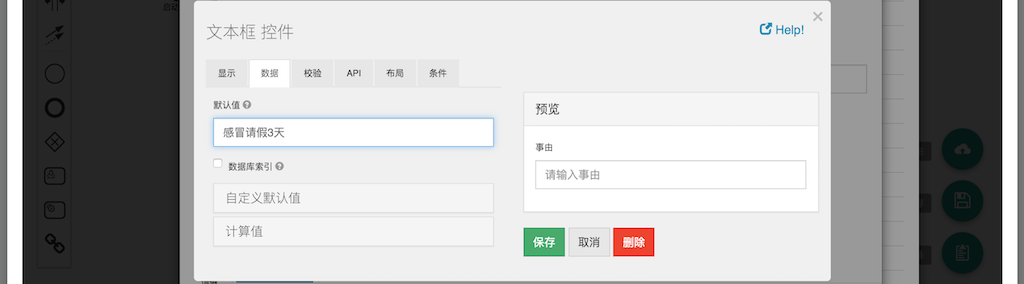
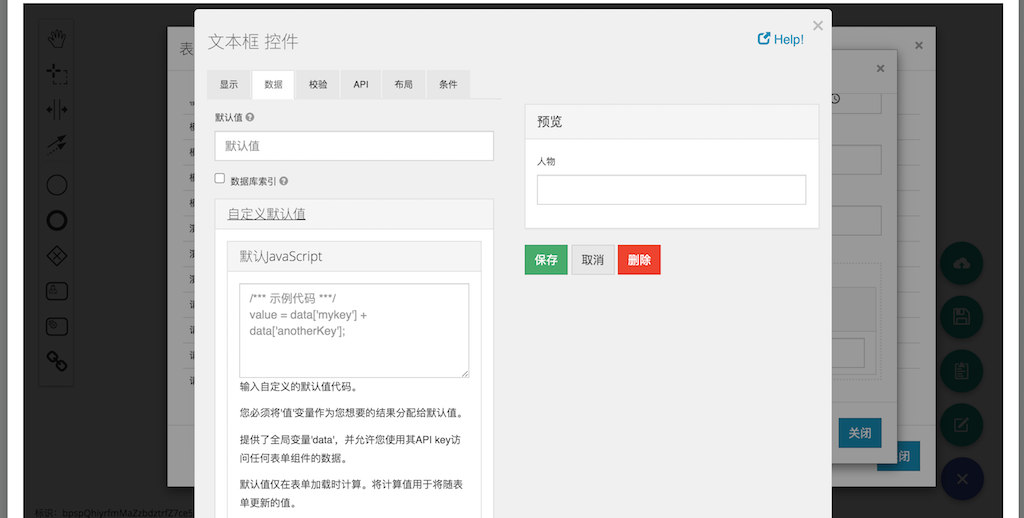
# 1.1.2 数据
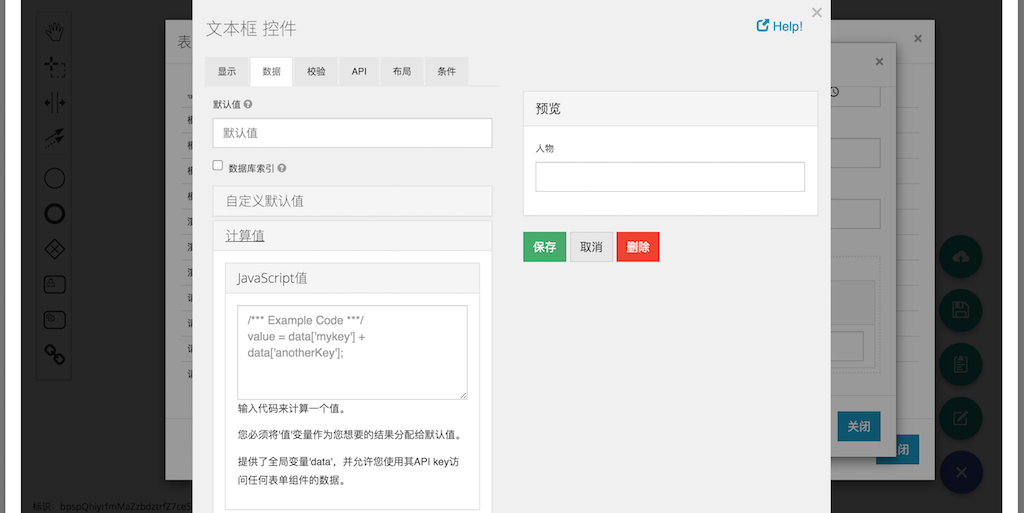
在数据一栏,我们可以设置该组件的初始默认值,也可以自定义默认值及设置计算的值。


关于计算值与自定义默认值在本文 4 组件进阶配置 会详细讲解。
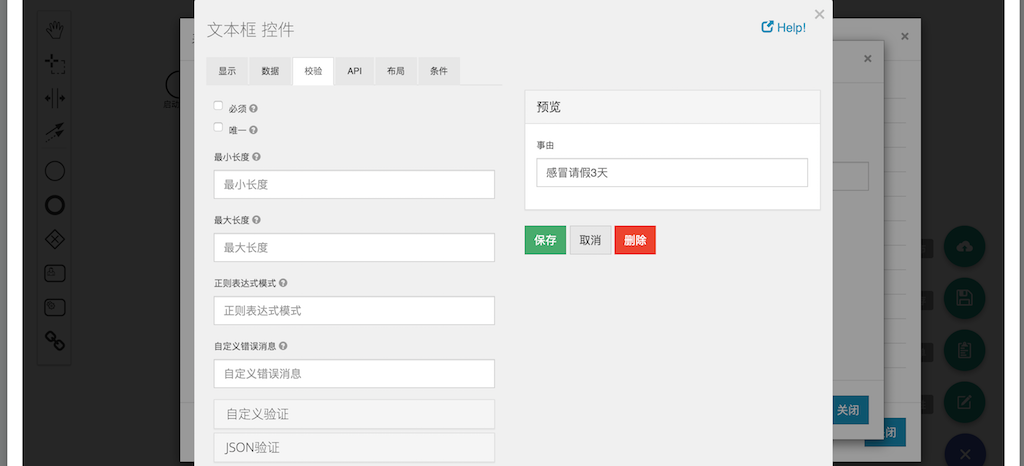
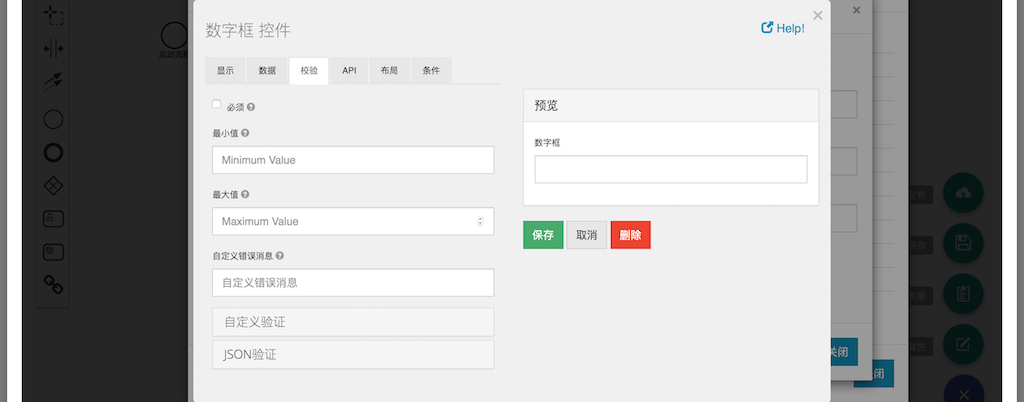
# 1.1.3 校验
在校验一栏,我们可以设置该组件的校验条件:是否为必填项、是否唯一、文本限制长度、正则表达式。以及自定义验证错误时的提示消息。当输入的内容不满足验证条件时,会提示错误消息,且表单不能提交。

下图为组件选择了必须校验条件,右上角有“*”标志,如果该组件未填写,则表单不能提交。

关于自定义验证在本文 4 组件进阶配置 会详细讲解。
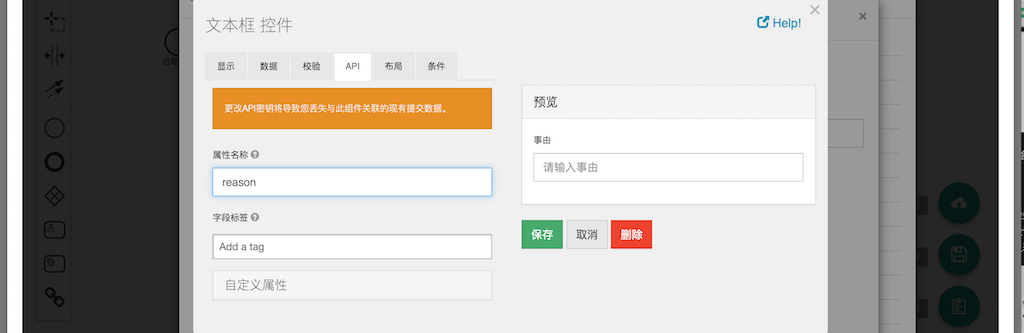
# 1.1.4 API
在API一栏,需要我们设置该组件的属性名称(即api),api为表单传递、数据存储时的key,不要设置成汉字。申请和待办表单中,同一组件的api需一致,数据才会传递下去。

# 1.1.5 布局
在布局一栏中,我们可以设置组件在表单中的布局信息,但大多数的时候保持默认即可。

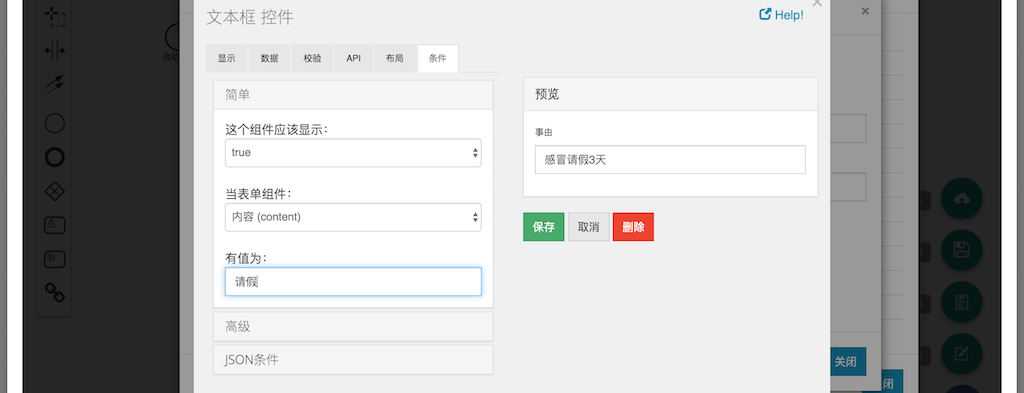
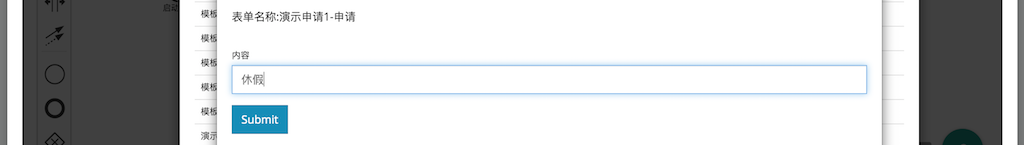
# 1.1.6 条件
在条件一栏中,我们可以设置一些条件来控制该组件是否显示。例如,设置为当表单中内容这个组件输入内容为请假时,该组件才会显示,其他情况下不显示。



关于高级里的配置在本文第4章会详细讲解。 全都配置完成后点击保存按钮,该组件配置完成,在表单设计页面点击保存即可保存退出表单设计。

鼠标悬停在组件上方时,右上角会出现4个按钮,由左至又分别为:
设置按钮:点击进入组件编辑页面。
移动按钮:点击拖动组件变换位置。
复制按钮:点击可复制当前组件,除了api不一致,其他的配置都相同。
删除按钮:点击删除当前组件。
注:在后续组件介绍中,如果组件中没有介绍显示、数据、校验、API、布局、条件的配置相关的话,则配置与上文相同。
# 1.2 数字框
数字框在表单中为只能输入数字,常作用于金额、数量等。

在校验一栏中,我们可以设置数字框的输入最大、最小值校验条件。

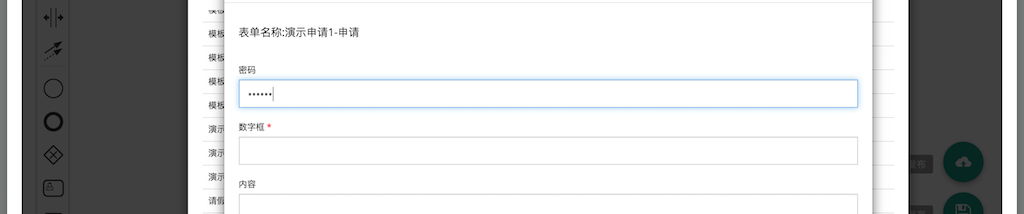
# 1.3 密码框
在表单中加入密码框组件,可实现同登陆时输入密码相同的效果。

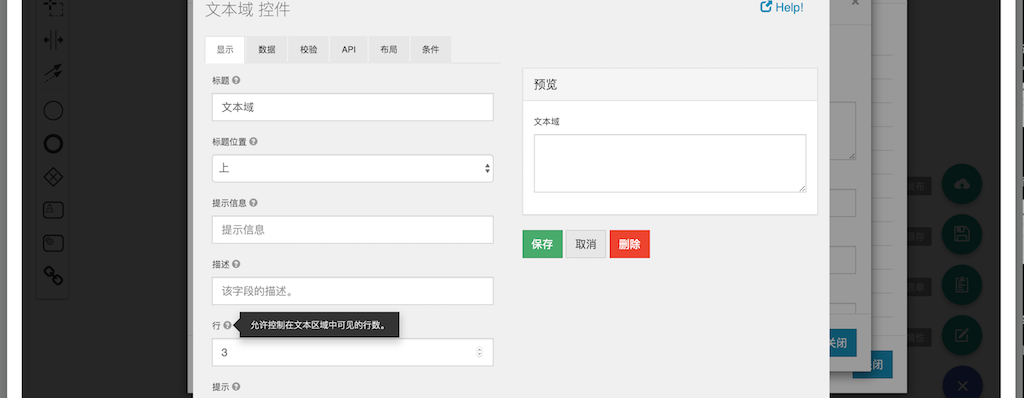
# 1.4 文本域
可以实现输入多行文本的组件。

在显示一栏可以输入行数来控制文本域中可见行数。

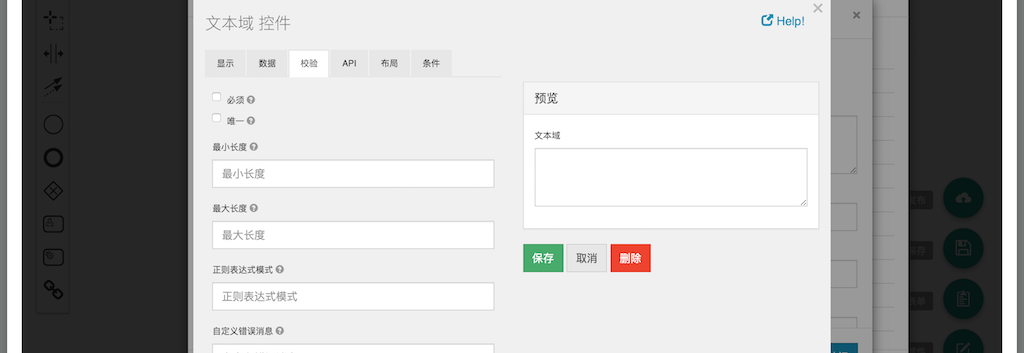
在检验一栏中,可以设置校验文本域的最小、最大长度。

# 1.5 复选框
每个复选框作为一个选项存在,通常与布局组件一起使用。(不常用)

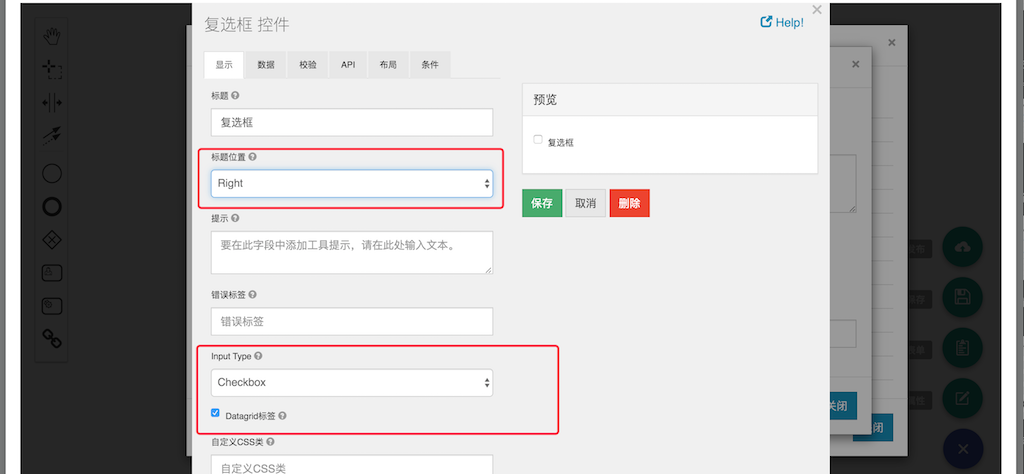
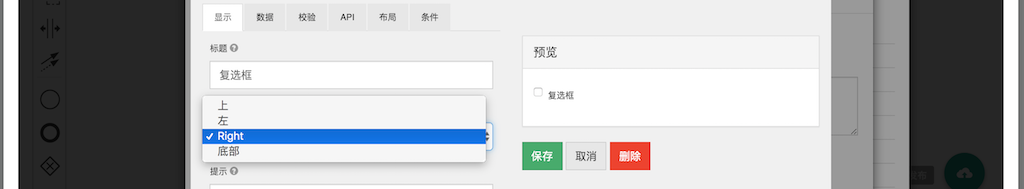
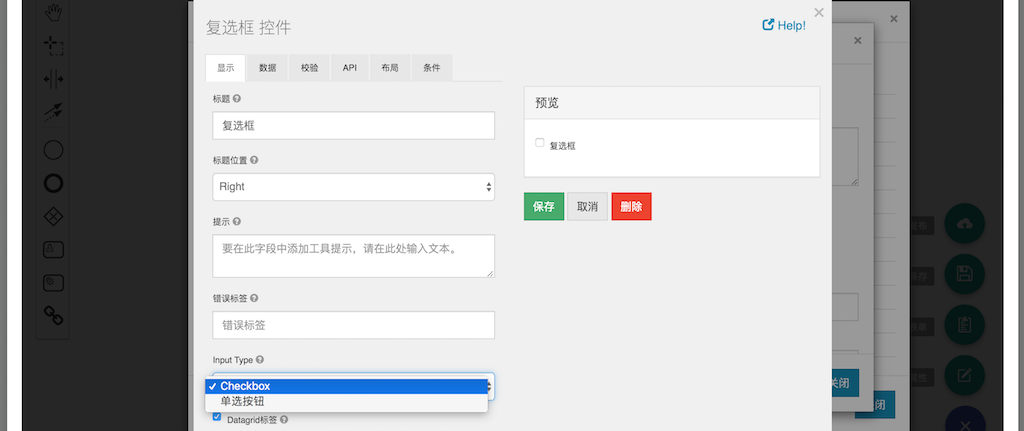
在显示一栏,我们可以设置选项的位置和切换为单选按钮。



# 1.6 选择框(多选)
可以实现多选的组件,组件内有多个选项。(常用)

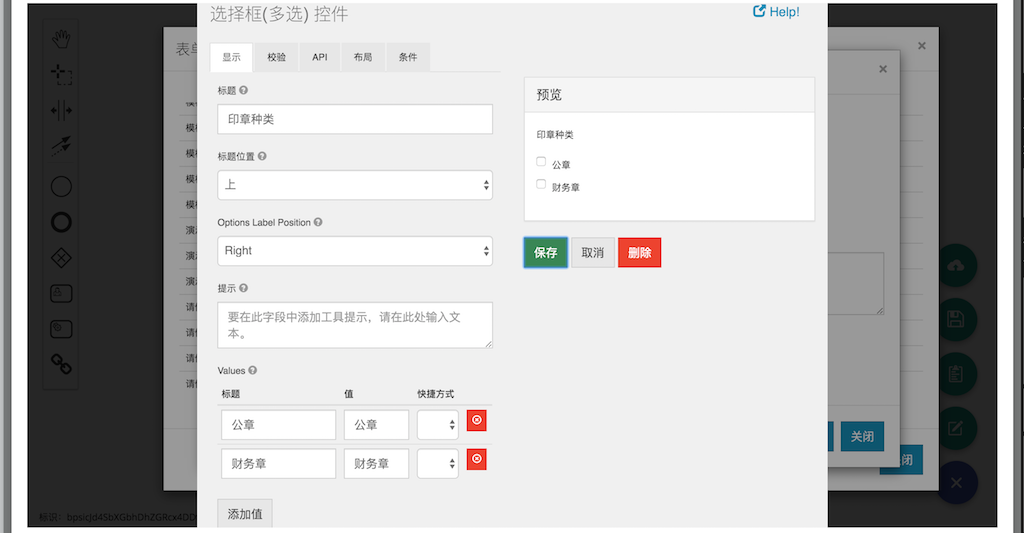
在显示栏中可以设置选项。

# 1.7 选择框(单选)
可以实现单选的下拉框组件。


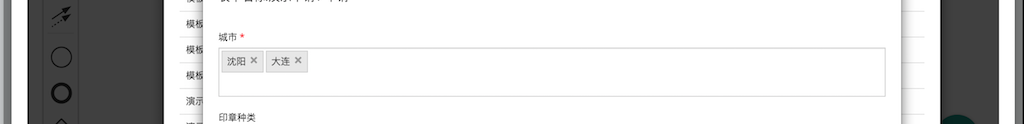
该组件也可以实现多选,在显示栏中选中多个值,即可实现多选。


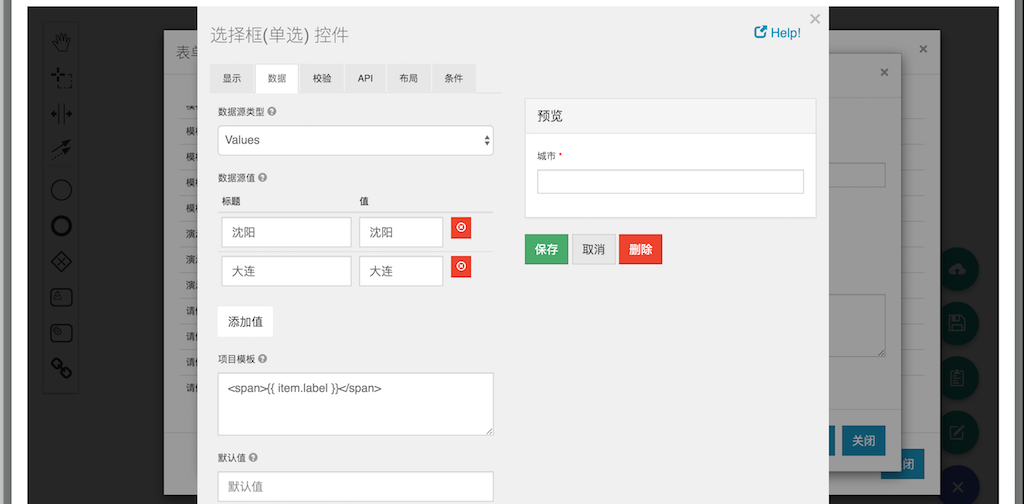
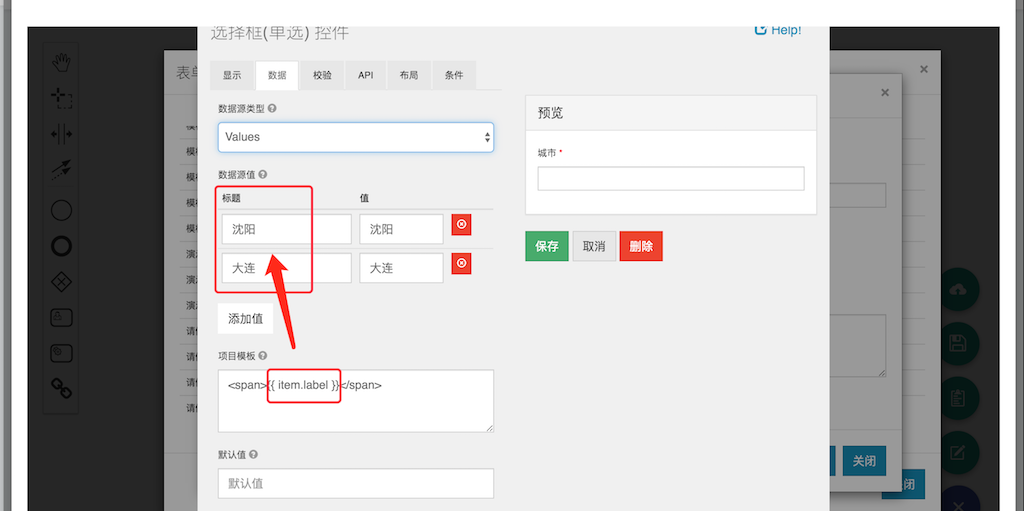
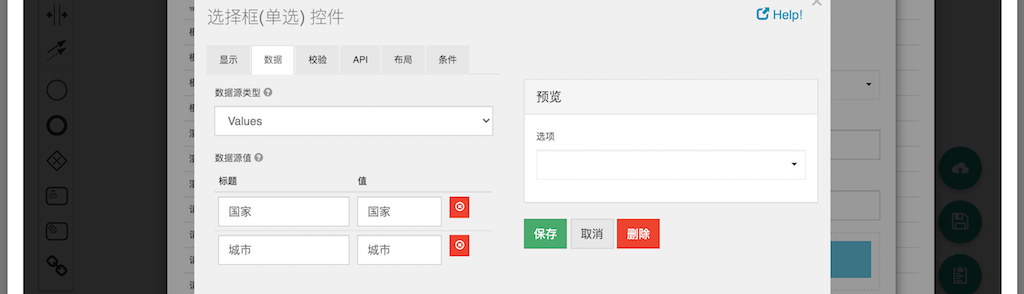
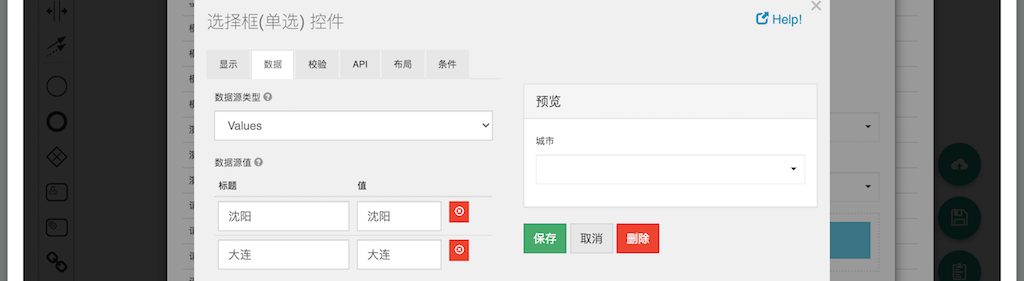
在数据一栏中可以输入下拉框选项。

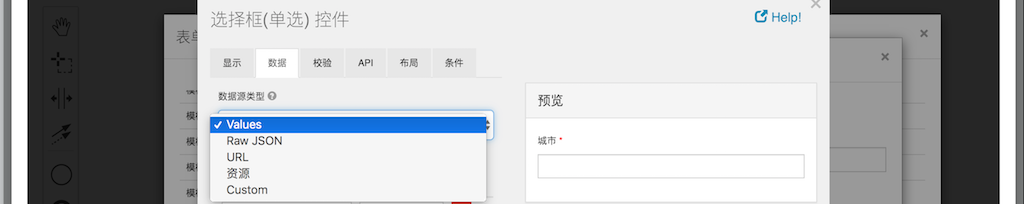
选项的数据源类型有5类,通常使用其中3类。

Values:选项比较少时,通常使用该类别。项目模板中的内容默认即可,label为显示出来的数据,即为标题中的内容。可以在默认值中设置该组件的初始默认值。

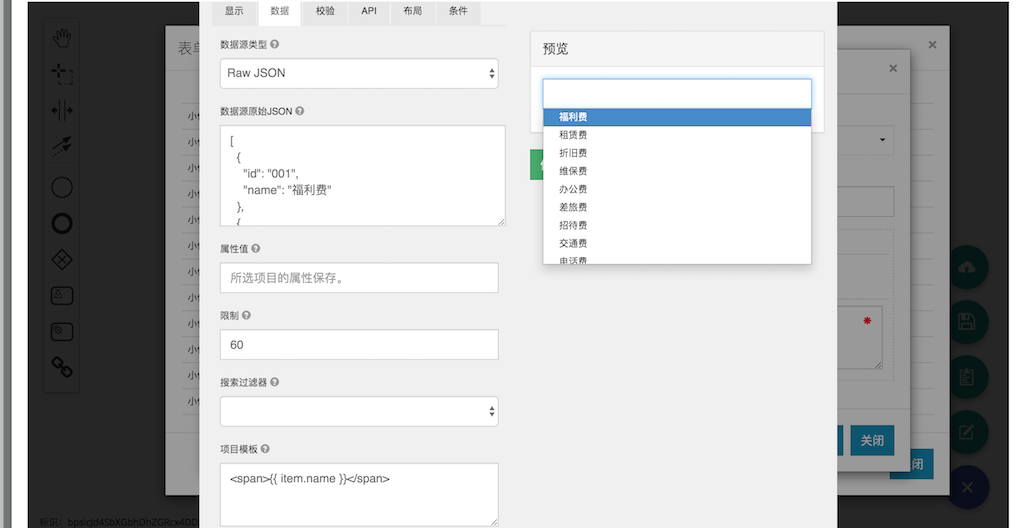
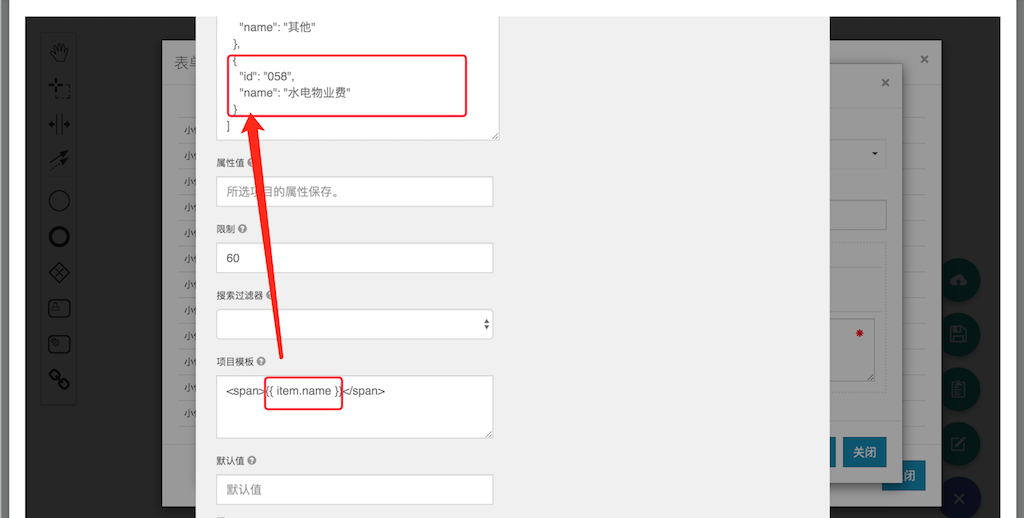
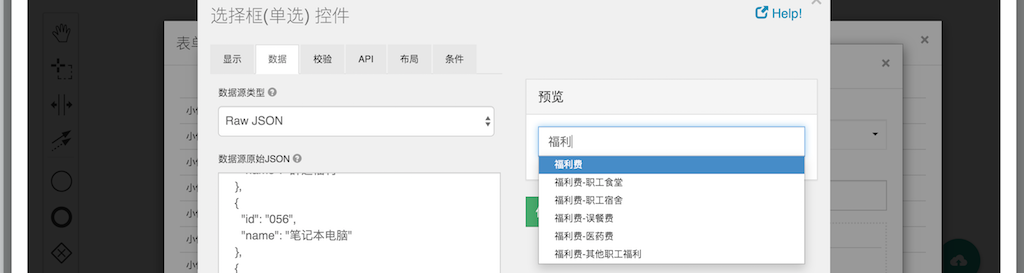
Raw JSON:选项比较多时,通常使用该类别。在数据源原始JSON中输入选项的JSON就可以把选项全部加进来了。

在项目模板中,label需改成JSON中的编码,如改成name就会显示name的值。

在限制中可以设置显示的选项数量,一般设置为最大值就可以。搜索过滤器保持默认即可,在选择框内输入部分选项内容,进行模糊查询。

Custom:一般用于二级下拉菜单,根据另一个组件的值的变化而改变自身选项内容。关于二级下拉菜单的详细配置请看 4 组件进阶配置 。



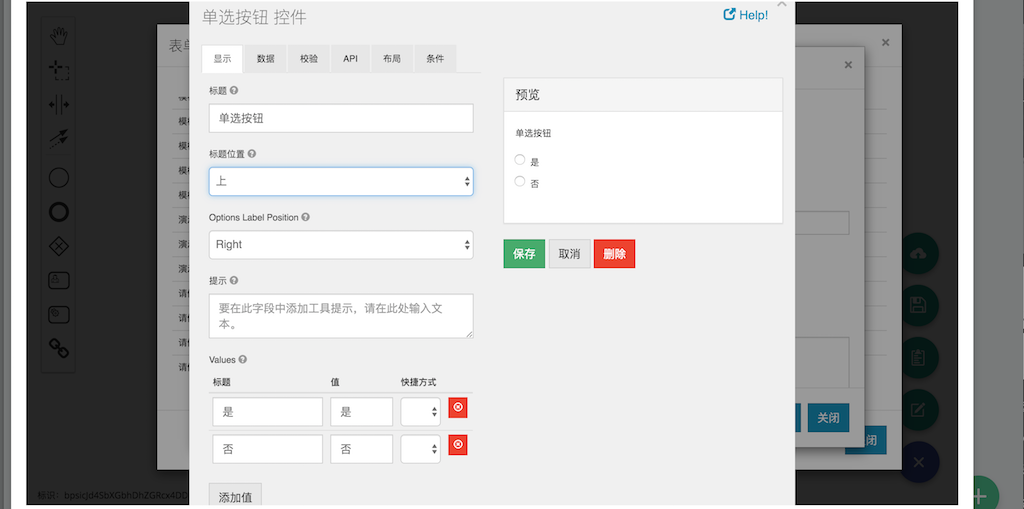
# 1.8 单选按钮
适用于单选的按钮组件。

在显示中可以设置各个选项的值。

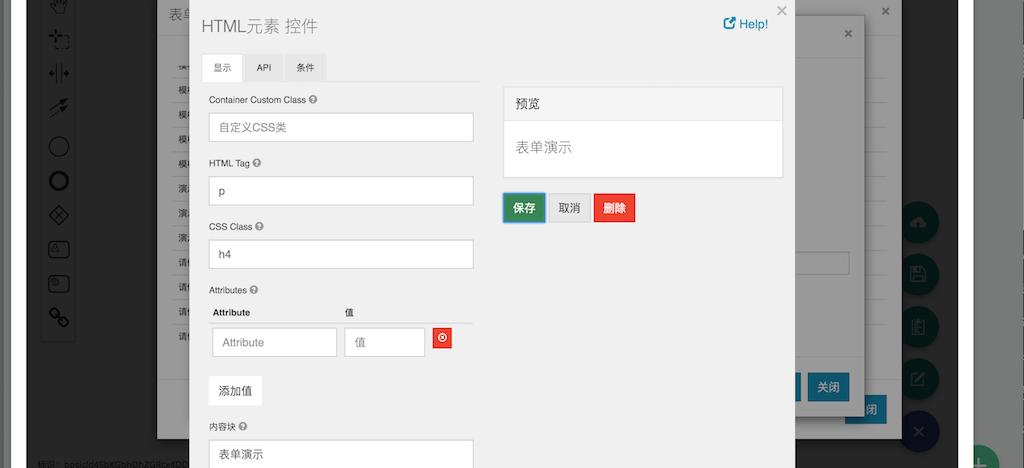
# 1.9 HTML元素
可以在其中配置HTML元素的组件,一般用作表单的表头。


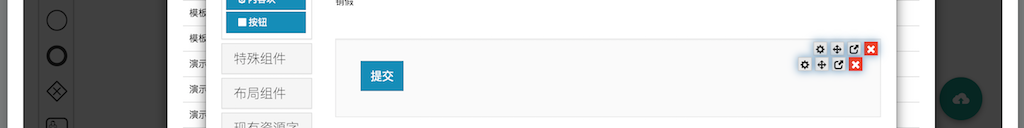
# 1.10 按钮
按钮组件一般用于表单中的提交、同意、不同意按钮,表单中若没有按钮,则流程进行不下去。


因按钮配置比较复杂,在自定义新表单时建议复制已有模板表单,删除不用的组件,留下按钮组件。按钮的详细配置请看 4 组件进阶配置 。
# 2 特殊组件
# 2.1 邮件组件
邮箱组件会校验输入内容的格式,如不符合邮箱格式,则会报错,表单不能提交。

# 2.2 手机号
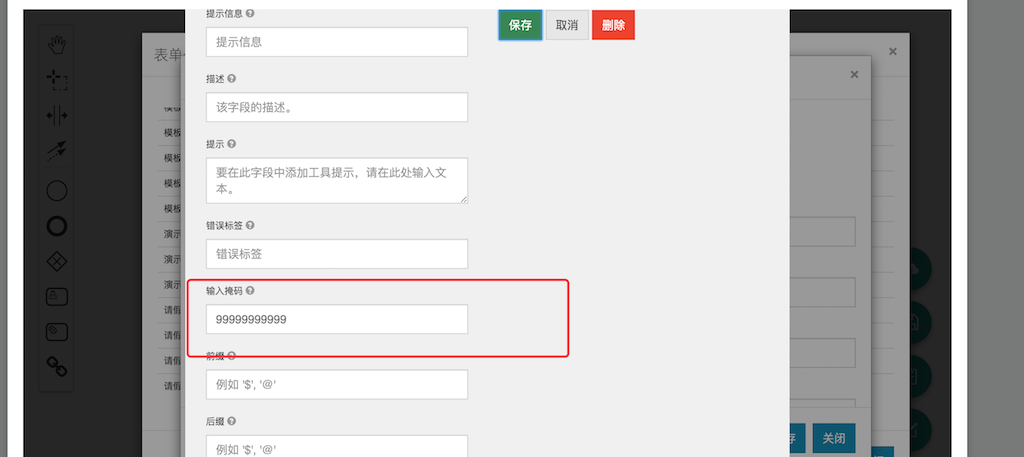
在手机号码组件中,在显示中设置输入掩码来控制手机号码格式校验。



# 2.3 日历


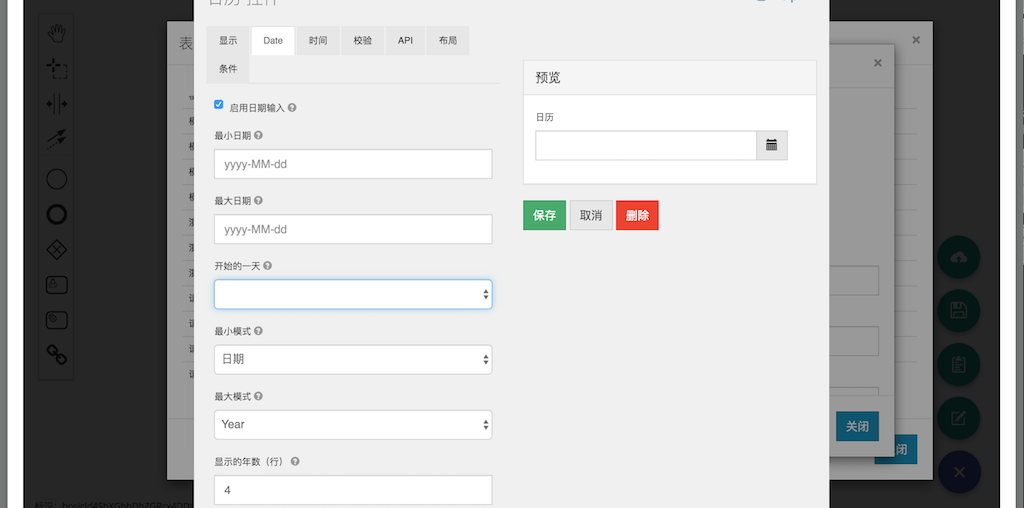
在日历组件-显示中的日期格式里,可以设置日期的显示格式,无特殊要求默认即可。

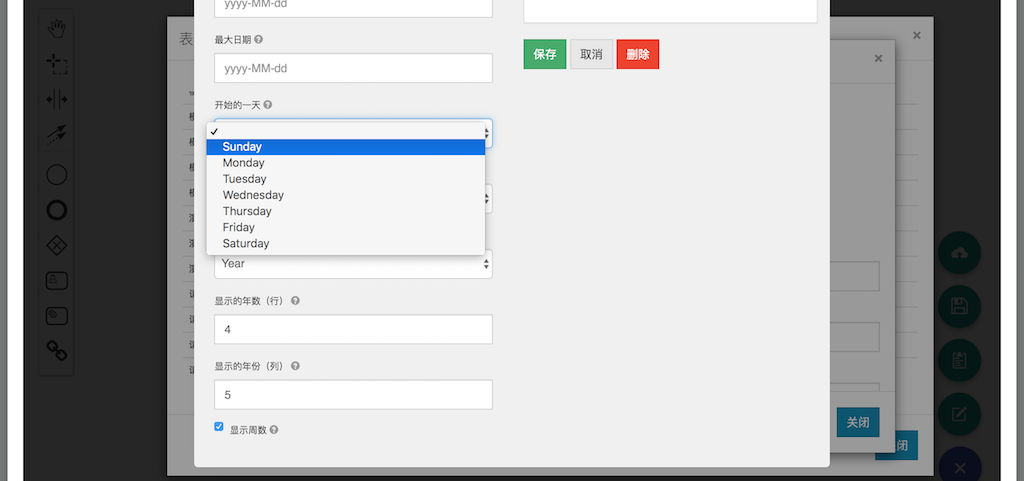
在date一栏中,默认为勾选启用日期输入、及显示周数,如不勾选,则不能输入日期、不显示周数。还可以设置关于日期的一些限制设定。


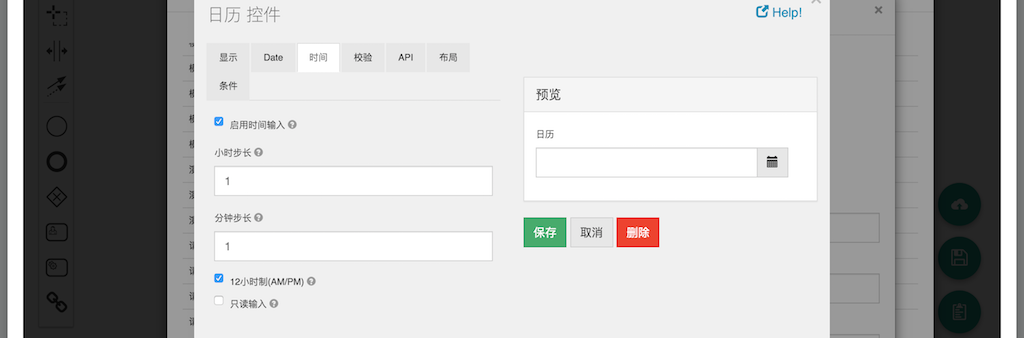
在时间一栏,默认勾选启用时间输入,若不需要时间输入,取消勾选即可。可以设置小时、分支步长。默认勾选12小时制,取消勾选时为24小时制。如果勾选只读输入,时间只能通过点击增加减少按钮调整。

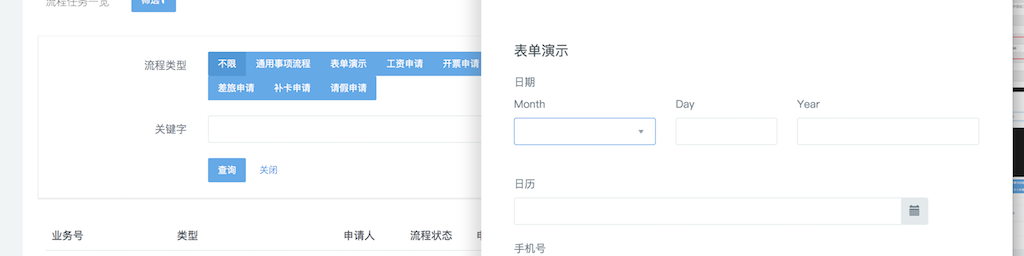
# 2.4 日期
日期组件因其功能被日历组件包含,故基本不使用该组件。

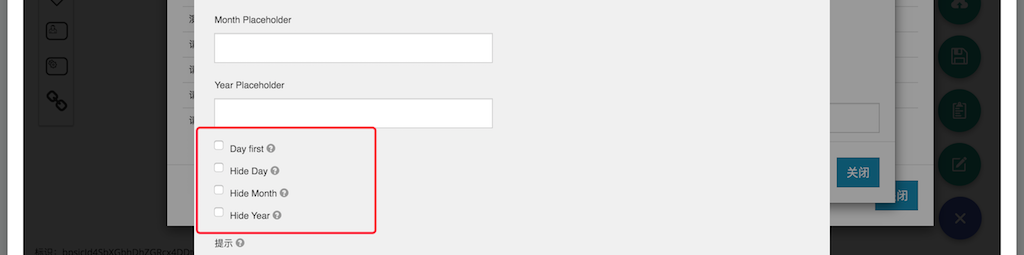
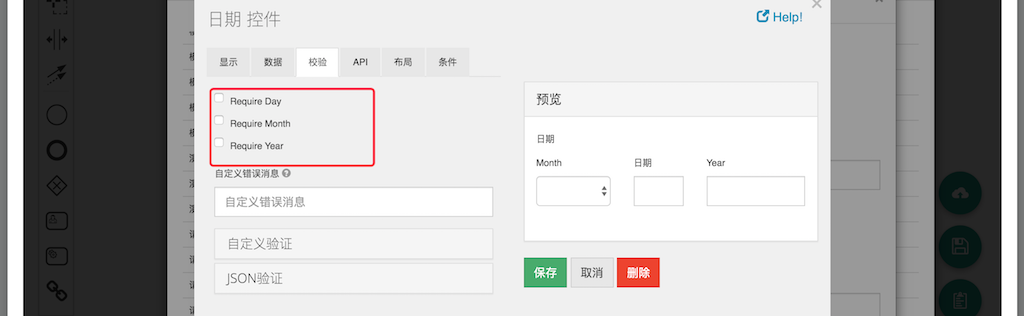
在显示一栏,可以设置是否显示年、月、日,以及月、日选项的前后顺序。

在校验一栏,可以设置年、月、日选项是否必填。

# 2.5 时间
时间组件是提供时间选择的组件,不包含日期,通常很少使用。

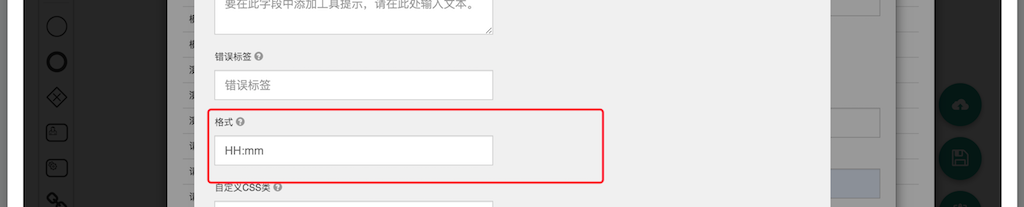
在显示一栏的格式中,可以设置时间的显示格式。

# 2.6 货币
货币组件一般使用在和金钱相关的表单中,只能输入数字。

# 2.7 隐藏域
隐藏域组件存在在表单中时,填写表单时不会显示,一般作为传递一些不需要显示的数据的组件。最常用的的就是用隐藏域做摘要控件,关于摘要的配置请看 4 组件进阶配置 。
# 2.8 文件
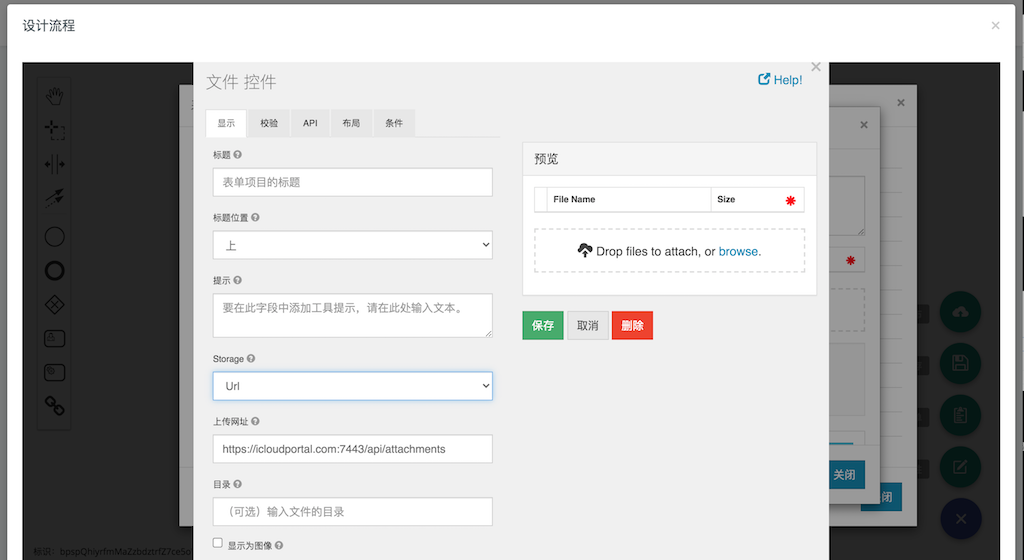
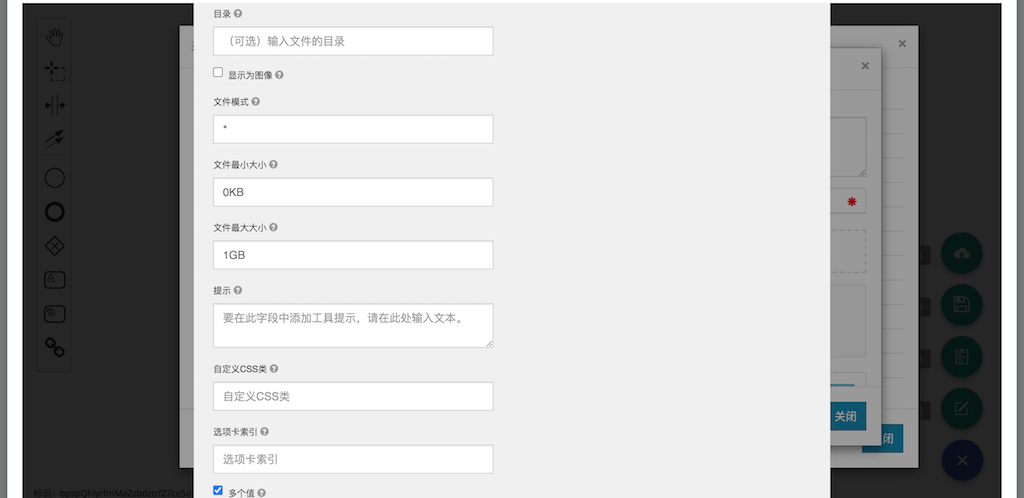
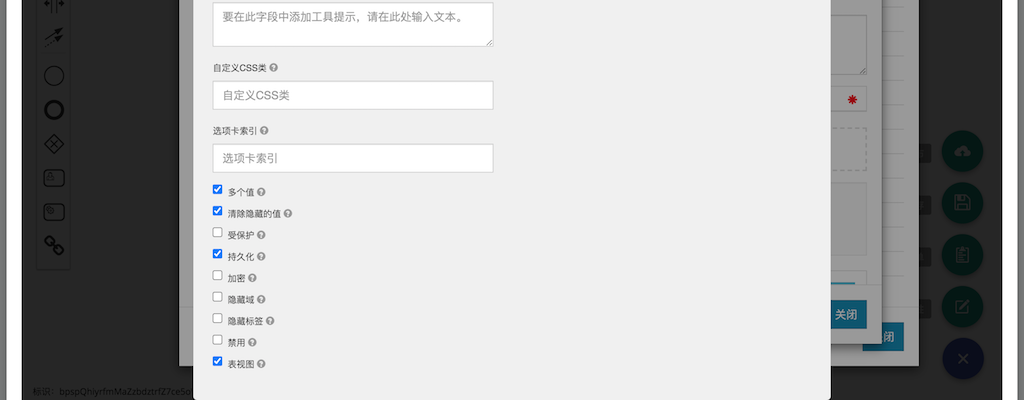
文件组件一般作为上传附件使用,相关配置如下:
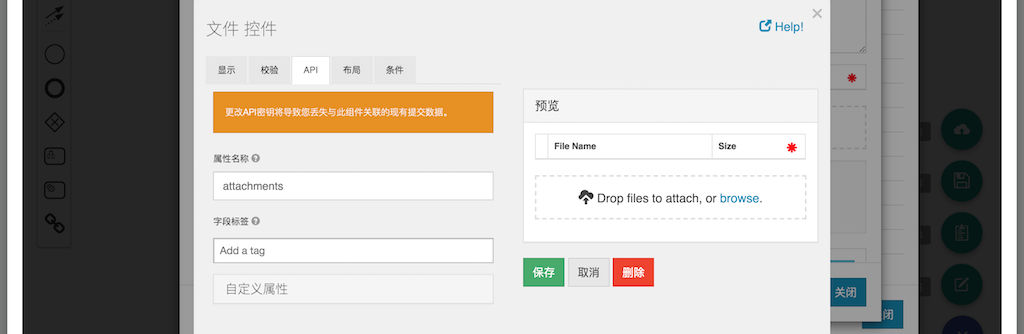
Storage选择URL,上传地址为:https://icloudportal.com:7443/api/attachments
可以勾选多个值,可以上传多个附件。
可以设置上传文件的最大、最小值。
其余选项默认即可。



附件的api固定为“attachments”。

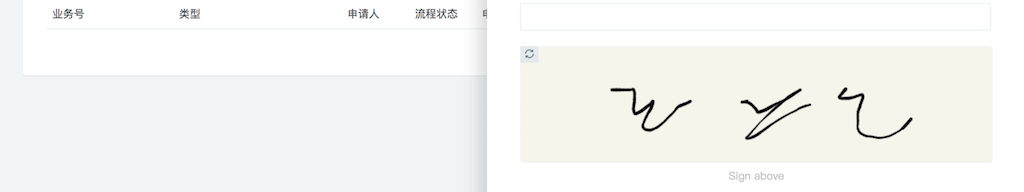
# 2.9 签名
签名组件是可以在表单内电子签名的组件。

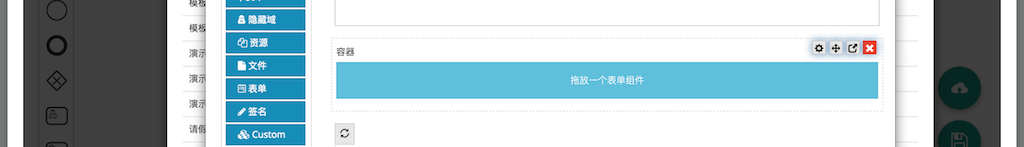
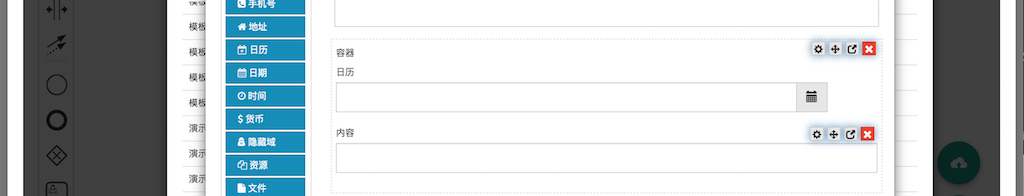
# 2.10 容器
容器控件属于布局控件,可在其中添加其他组件,但排列方式是固定的,如下图:


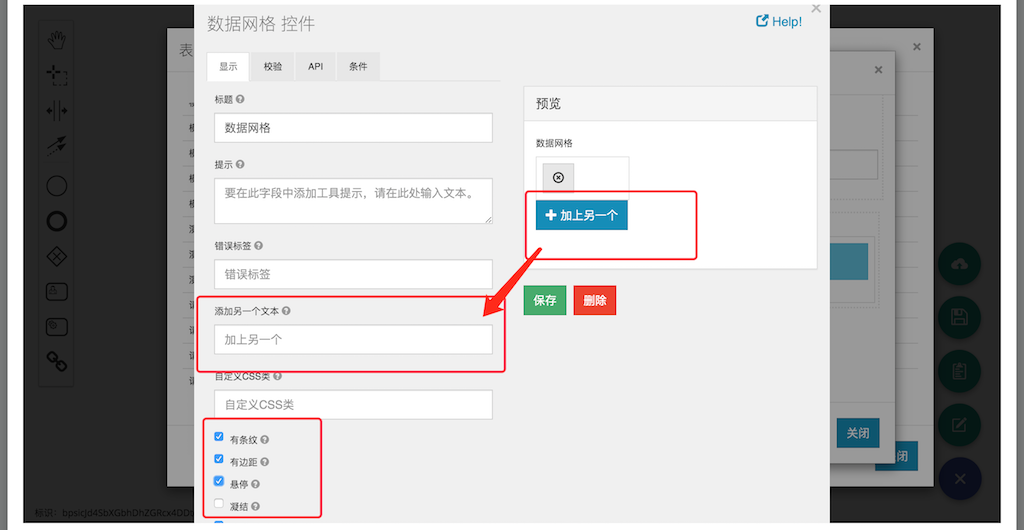
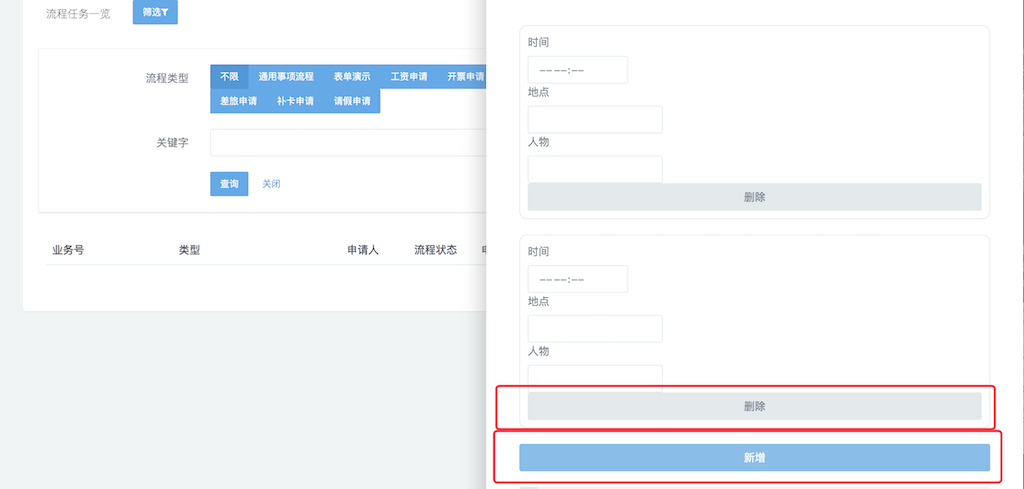
# 2.11 数据网格
数据网格控件同样可以在其中添加多个其他组件,但其特别之处就在于在填写表单时,点击”加上另一个“按钮,就可以再添加一组同样的表单组件,在下图标记处,可修改按钮的文本(默认文本为新增)。



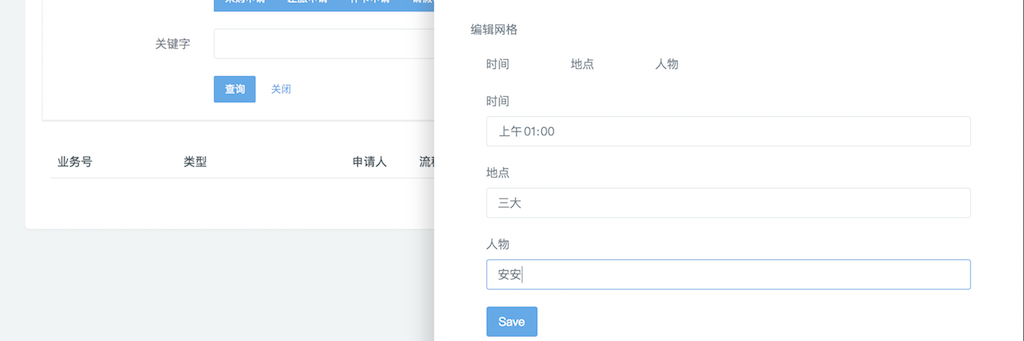
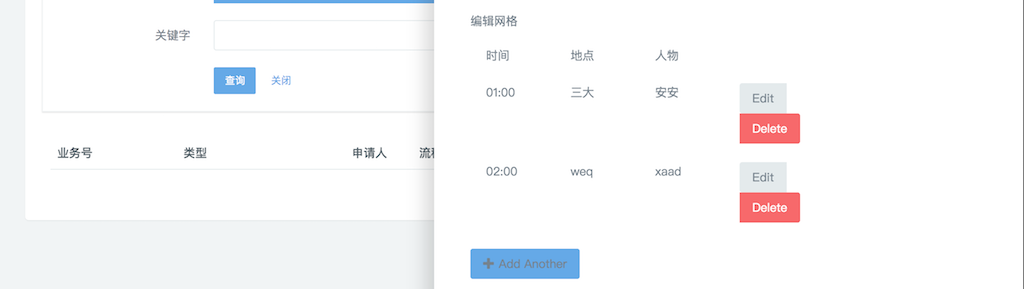
# 2.12 编辑网格
编辑网格目前在模板中没有使用,不是很常用,其功能和数据网格相似,只是添加数据之后以表格形式表示、可编辑。



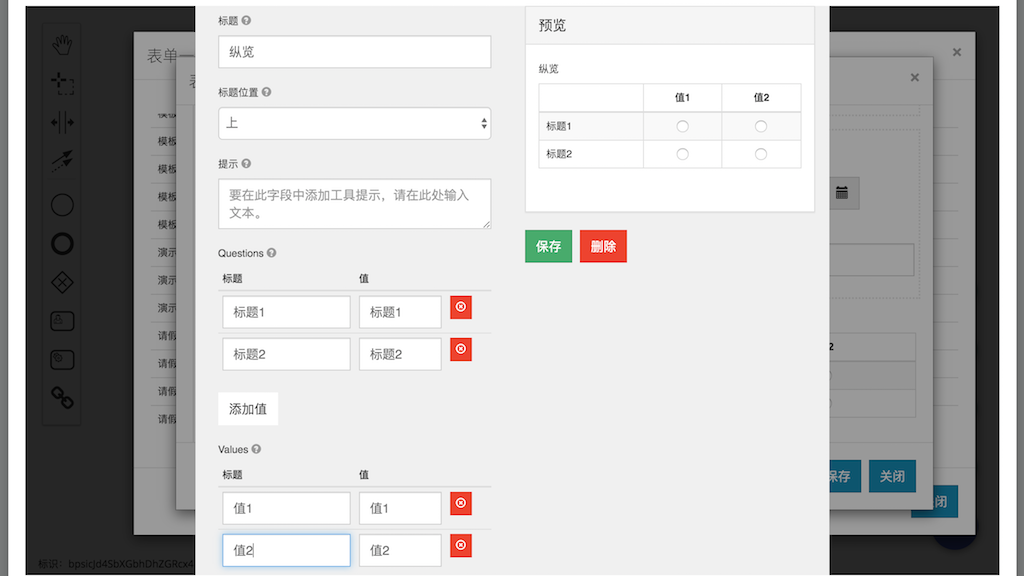
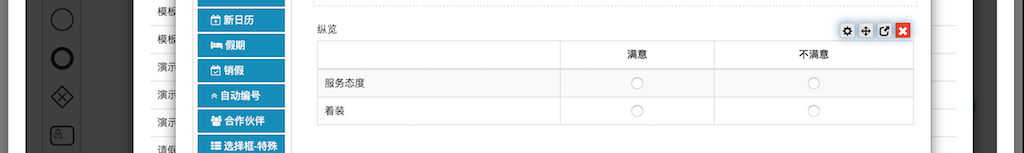
# 2.13 纵览
纵览组件的功能类似于调查问卷,在显示一栏中的questions和values添加值,即可设定纵览的内容。


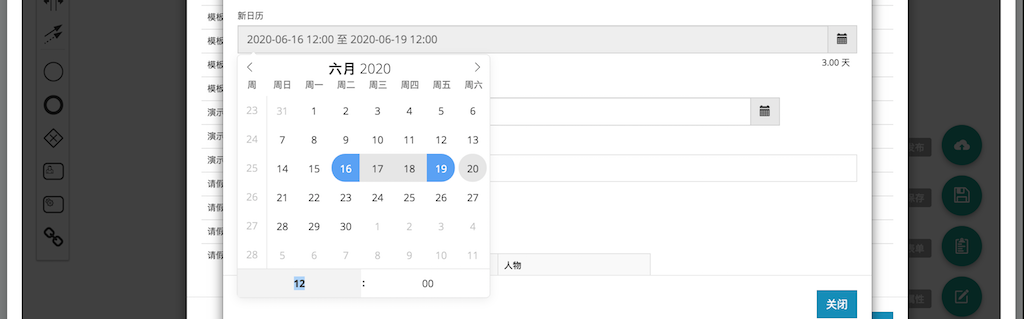
# 2.14 新日历
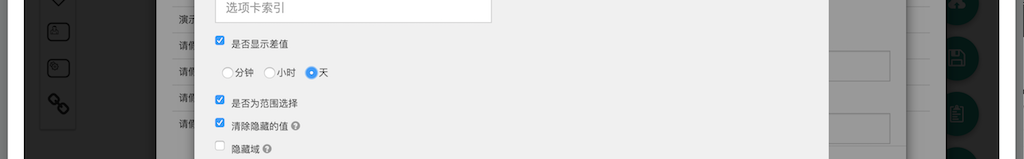
新日历组件包含了日历组件的所有功能,并且新日历可以设置选择时间段、显示差值。在显示一栏中勾选是否为范围选择、是否显示差值。


# 2.15 假期、销假
假期和销假组件是专门为请假销假流程准备的,可直接使用请假销假表单模板。
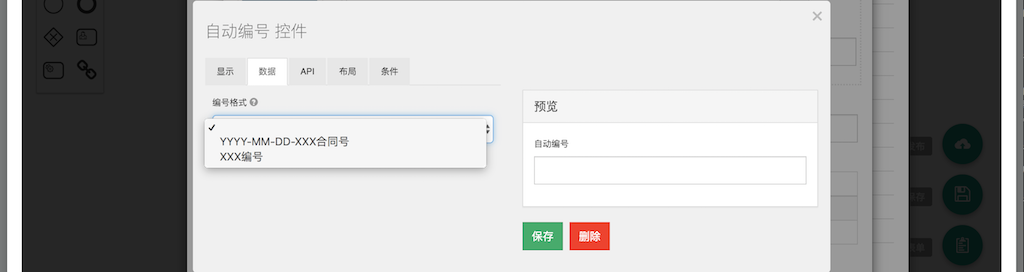
# 2.16 自动编号
自动编号组件可以根据选择的编号格式,在流程申请时自动生成一个流水号。在数据一栏中选择编号格式。编号格式的配置在系统设置->流水号设置中,具体设置方法,请看 中小企业云门户使用手册->13.8流水号设置 。


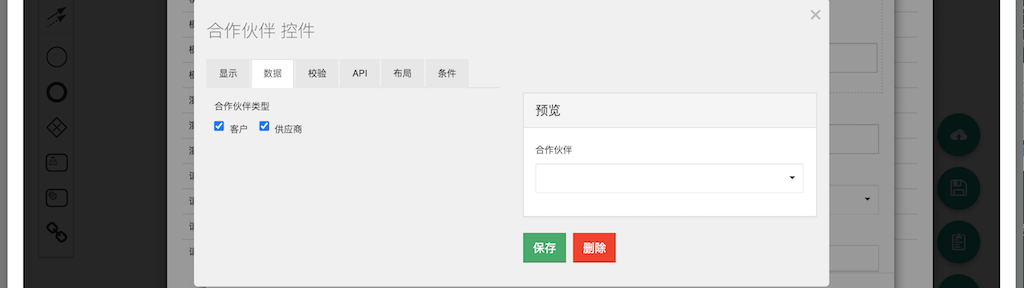
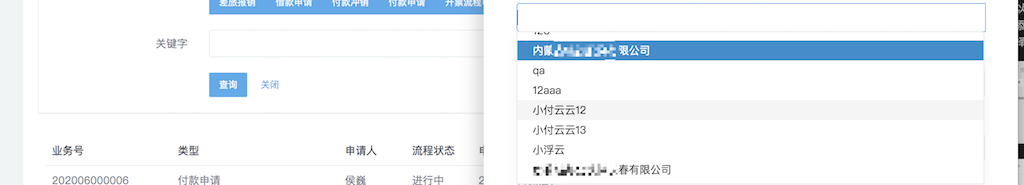
# 2.17 合作伙伴
合作伙伴组件可以添加、选择本公司的客户、供应商,在填写表单时会显示已添加的合作伙伴,也可以添加新的合作伙伴。在数据一栏可选择合作伙伴的类型(多选)。


新增合作伙伴时,若该组织已经注册过云门户,则直接添加到合作伙伴的选项中。若没注册,则会直接在云门户中创建改组织,成为该组织的管理员,并添加到合作伙伴的选项中。因此,新增功能只有有管理员权限的人员才能使用。

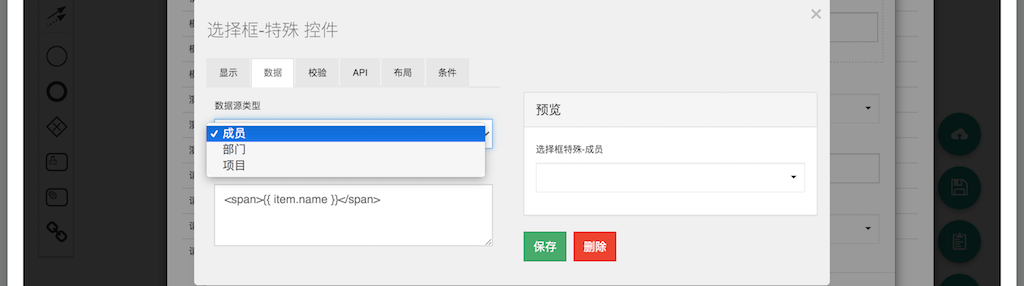
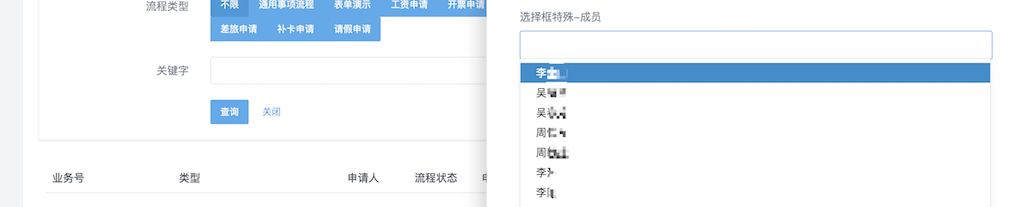
# 2.18 选择框-特殊
选择框特殊组件是专门获取组织内信息的组件,包含:员工、部门、项目。可以在数据一栏中设置改选择框获取的数据源类型。




# 3 布局组件
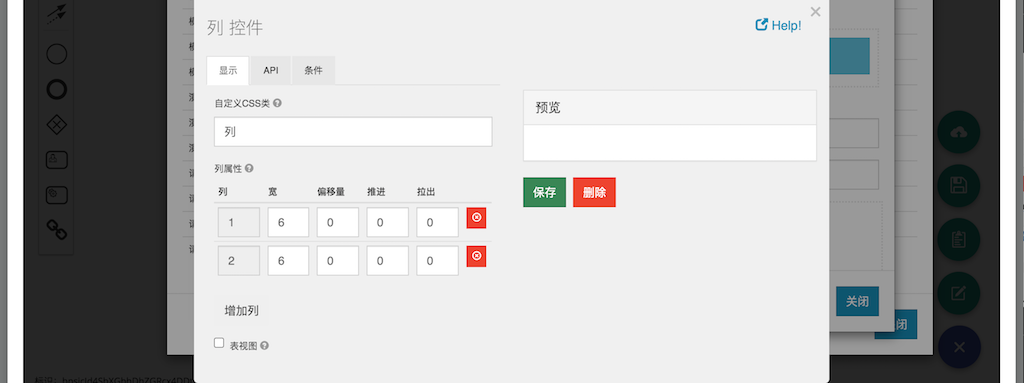
# 3.1 列
列组件是可以在其中添加若干列其他组件的布局组件。在显示一栏,点击增加列新增一列,可以设置各个列的详细参数。



# 3.2 字段集合
字段集合组件和容器组件功能类似,目前使用的比较少。


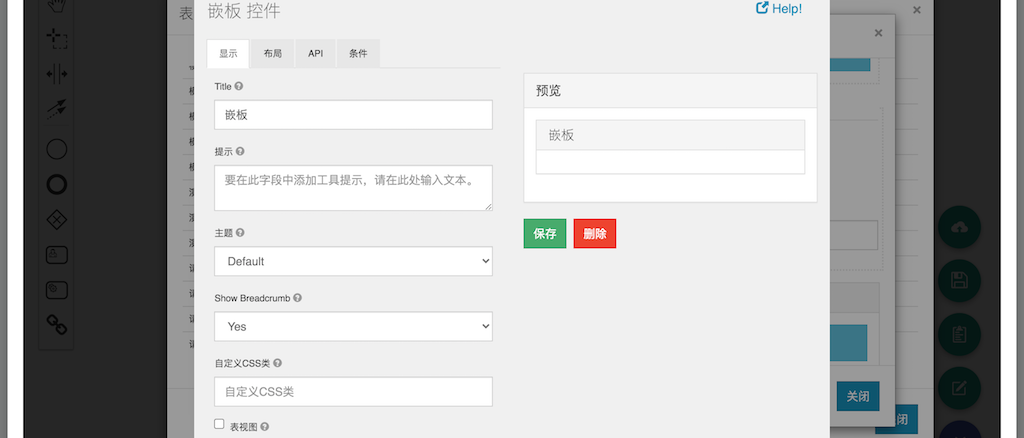
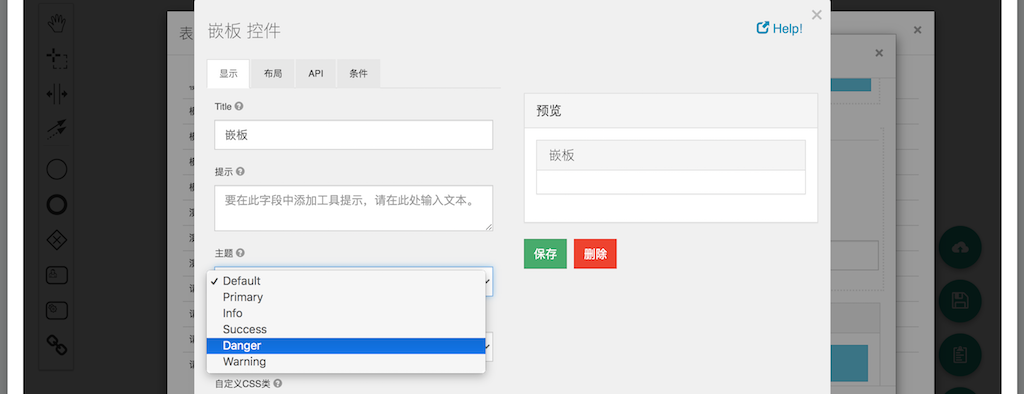
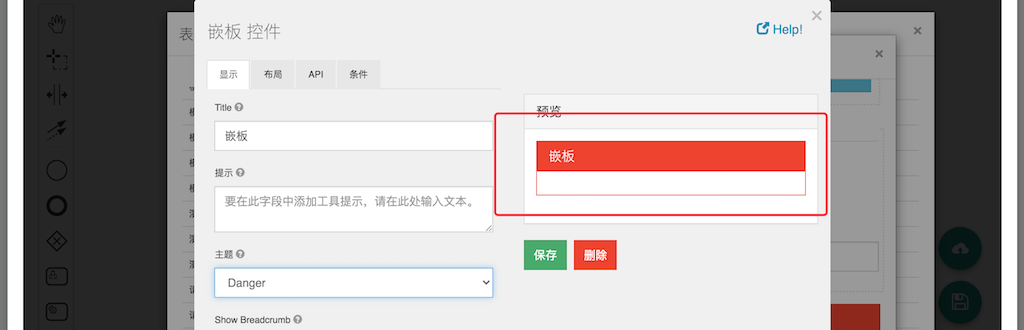
# 3.3 嵌板
嵌板组件与容器功能类似,在显示一栏的主题中可以选择不同类型,不同的类型背景颜色不同。





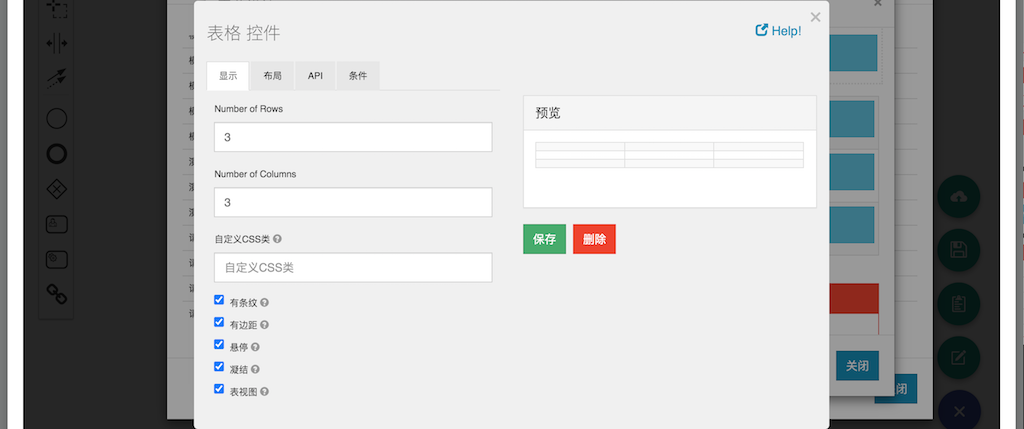
# 3.4 表格
表格组件是列组件的升级版,在显示一栏可以设置行、列各有多少组件内容,最下方可以设置是否有条纹、边距、悬停等信息。



# 3.5 Well
well组件和容器等组件功能类似,目前使用比较多,大多作为按钮组件的外框。



# 4 组件进阶配置
# 4.1 自定义默认值、计算值
自定义默认值、计算值的代码配置规则都一样:
value=data.(表单中其他组件的api)(+-*)(数字、文字、data.(其他组件的值))
value:该组件的值。
data:全局变量,可以调取表单内组件的值。
其值可以等于数字、文字、表单内其他组件、加减乘除计算的结果等。默认值仅在表单加载时计算,计算值为实时计算。


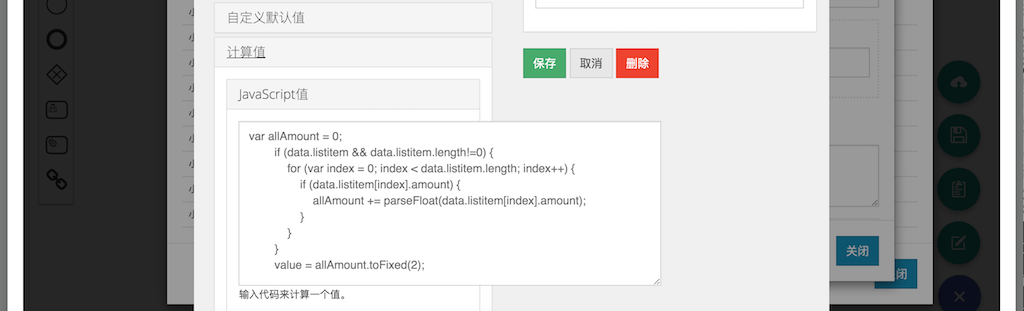
下面我们可以看下日常报销中金额合计的计算值公式,计算的是报销费用中的金额的值的累计。


# 4.2 自定义验证
在自定义验证中,系统提供了“valid”、“input”2个新变量(component 目前为实装):
valid:验证结果,为“true"时,通过验证。其他时,为错误消息。
input:值为当前组件输入的值。

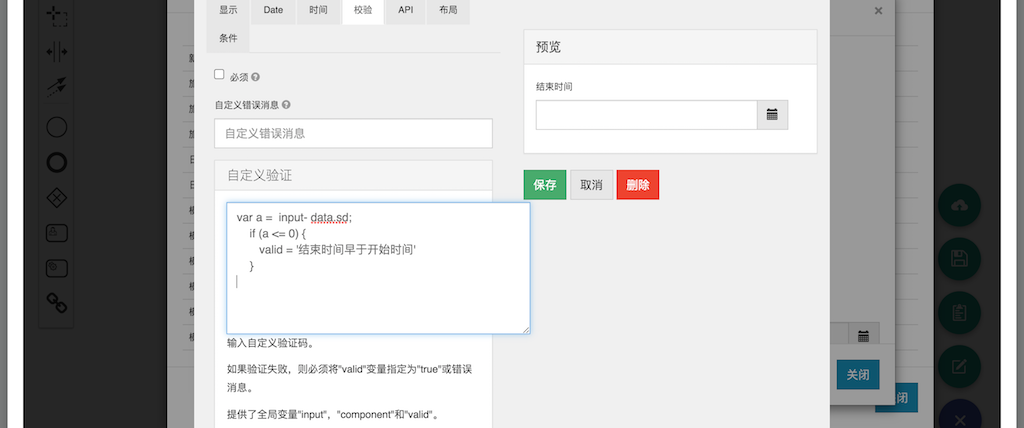
下面我们可以看下开始、结束时间的自定义验证,在结束时间组件的自定义验证中输入下图中的代码,当输入的结束时间大于开始事件时,验证不通过,报错“结束时间早于开始时间”。


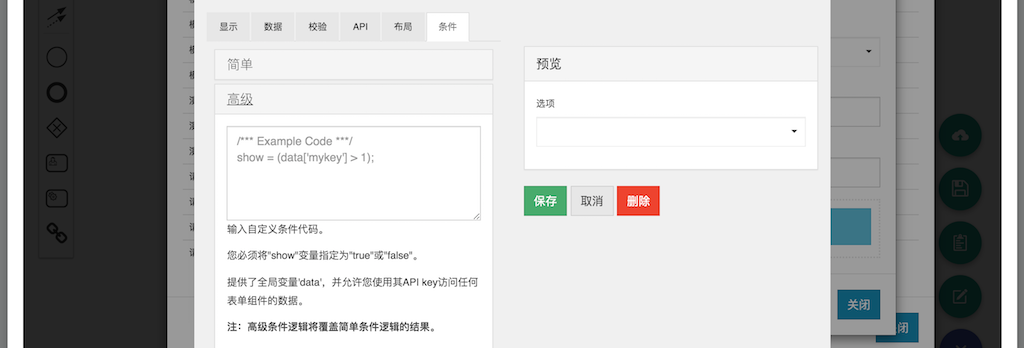
# 4.3 条件-高级配置
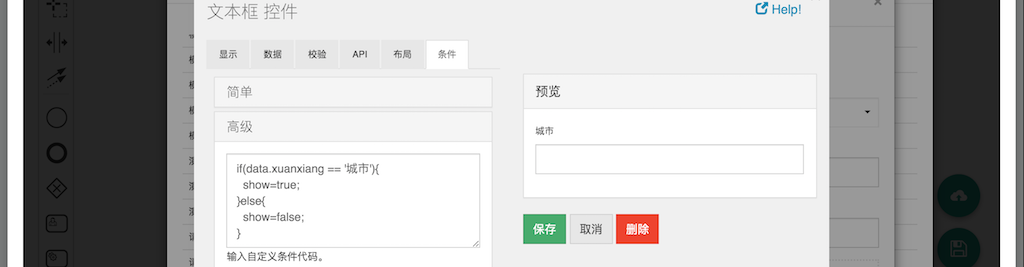
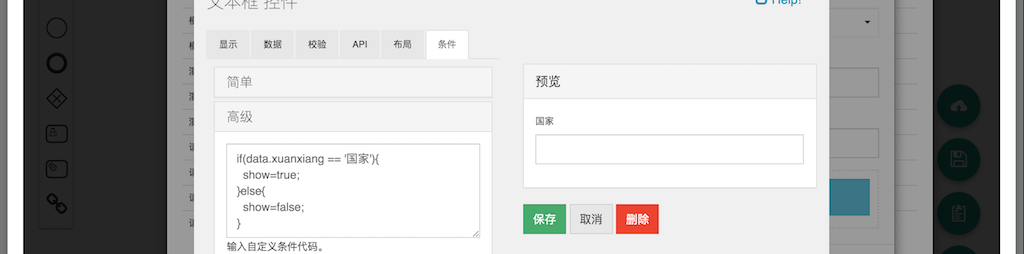
在自定义条件中,我们提供了“show”这个变量,他的值为“true”和“false”,即该组件显示、不显示。

我们先创建一个选择控件来控制其他2个组件的显示。

在另外2个组件的条件-高级中输入下列代码。熟练之后可以写更复杂的代码。


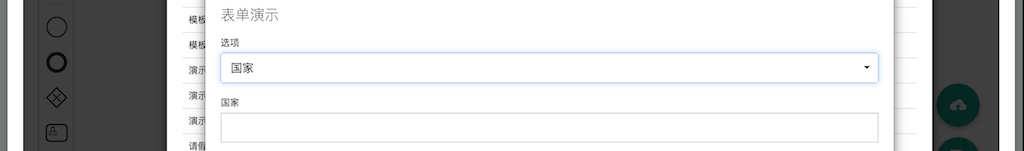
最终成果如下,根据选项的值的不同,显示不同的组件。


# 4.4 二级下拉配置
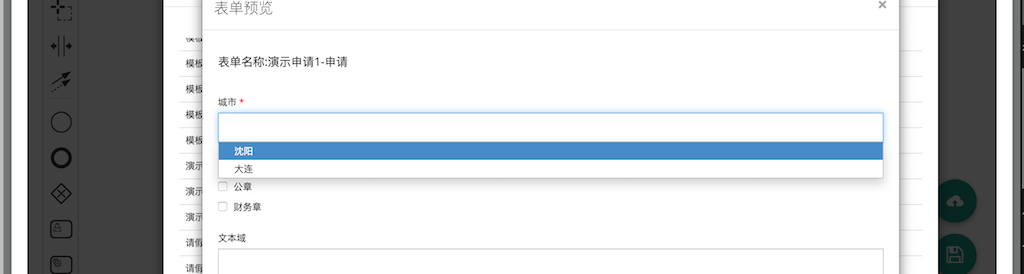
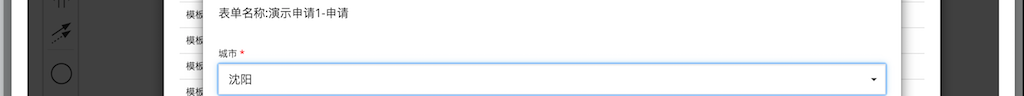
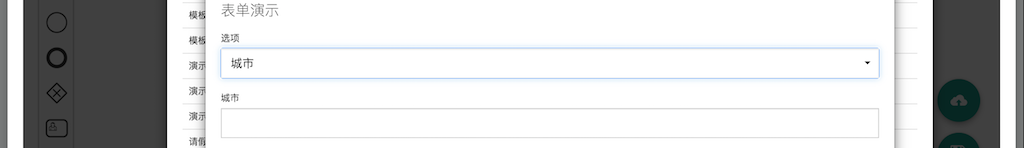
关于二级下拉,我们用下边这个例子演示,首先新建一个城市的选择框,api为“ct”。

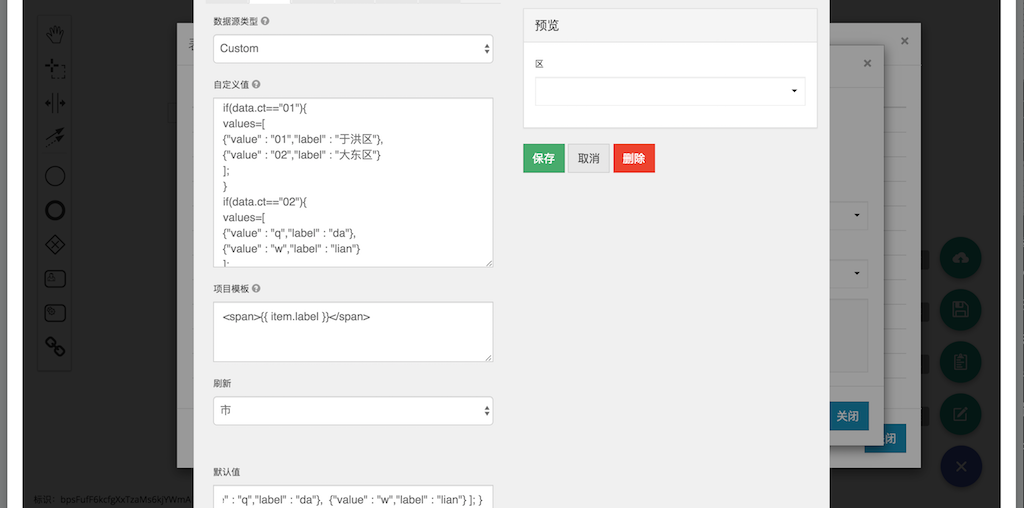
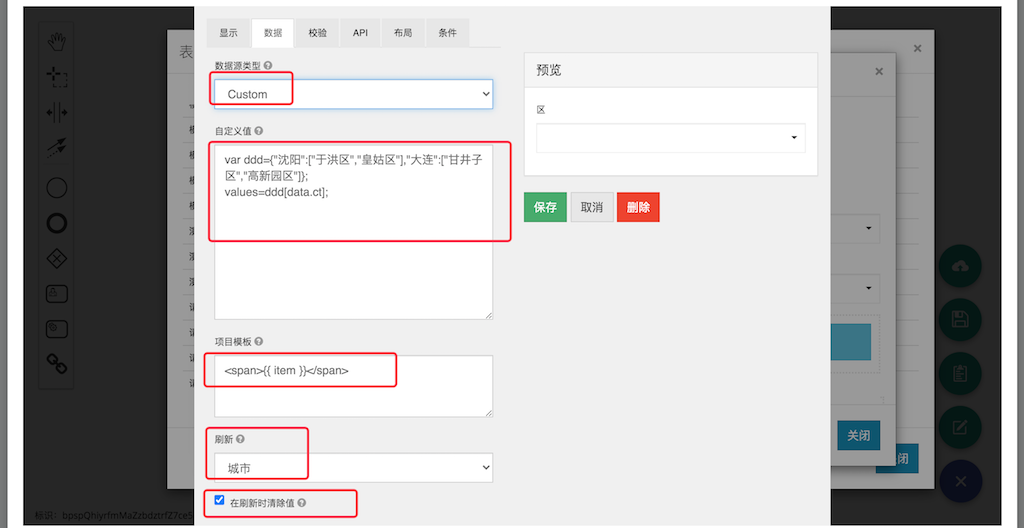
新建一个区的选择框,在数据一栏中,数据源类型选择Custom,在自定义值中输入下列代码:
var ddd={"沈阳":["于洪区","皇姑区"],"大连":["甘井子区","高新园区"]};
values=ddd[data.ct];
其中“ddd”为自定义的不同城市的区的内容,“values”根据城市组件的值,显示的值。
去掉项目模板中的label。
刷新一栏是选择某一个组件的值变化时,该组件刷新。
勾选再刷新是清除值,在城市这个组件数据变化时,该组件清除已选的值。

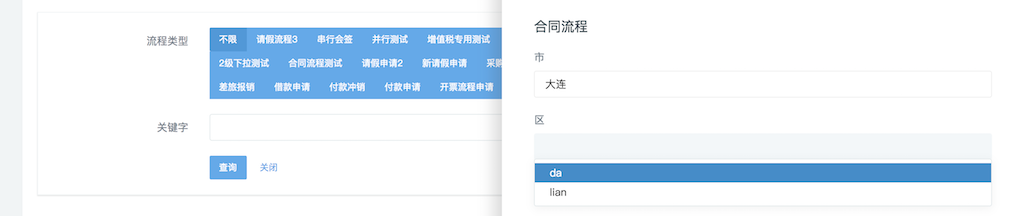
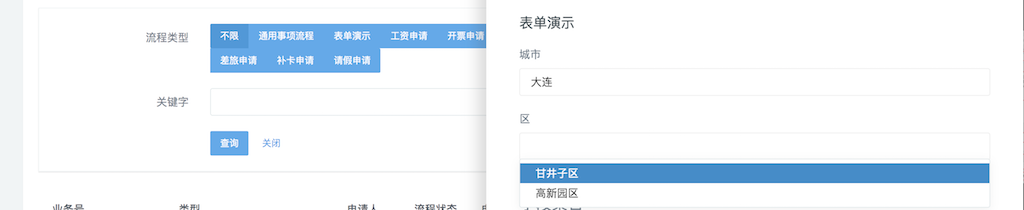
最终成果如下:


# 4.5 按钮配置
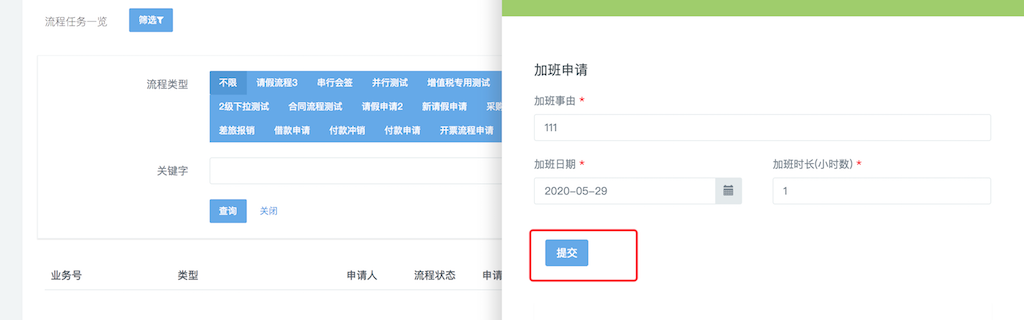
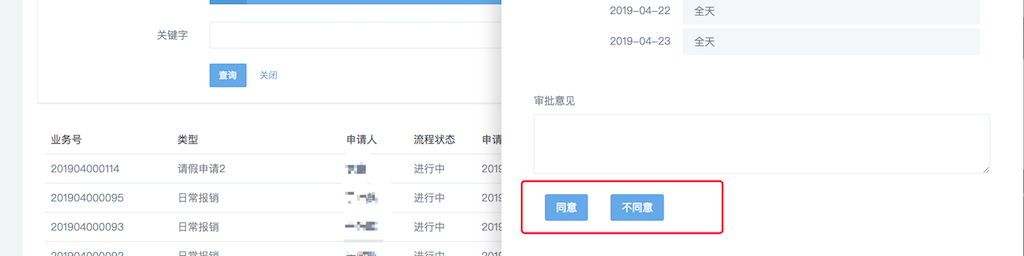
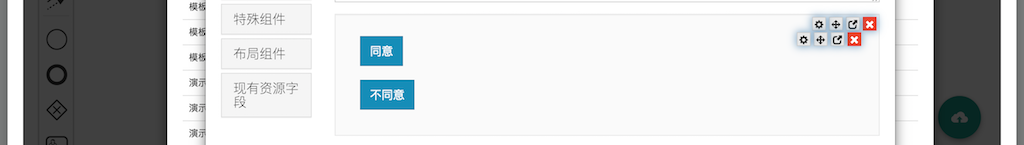
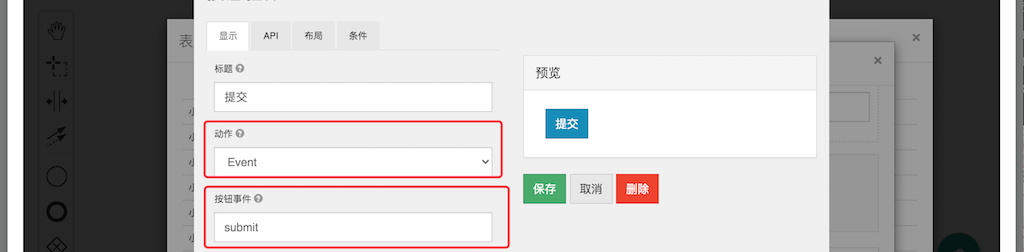
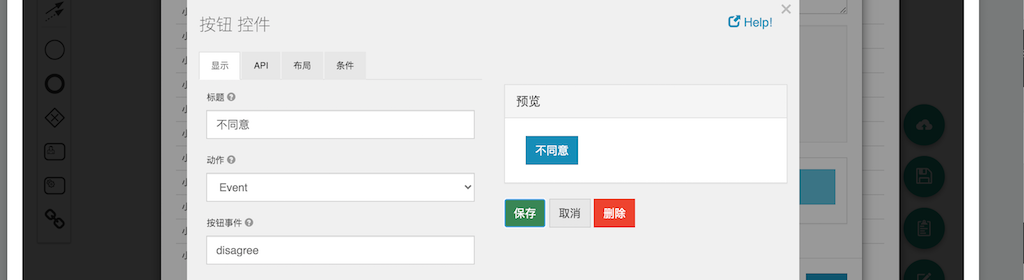
按钮常用的有3种:提交、同意、不同意。
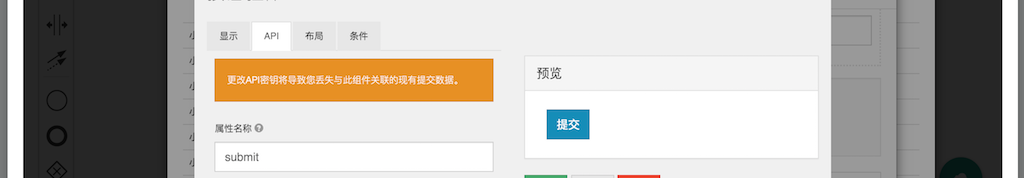
提交按钮:通常用于申请表单,动作一栏选择Event,按钮事件输入submit。


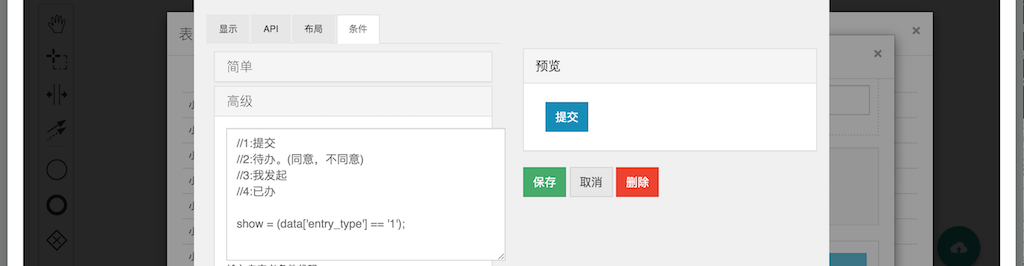
在条件-高级中,输入下列代码。当data['entry_type']的值为1时,提交。值为2时待办,即同意、不同意。值为3时,我发起。值为4时,已办。

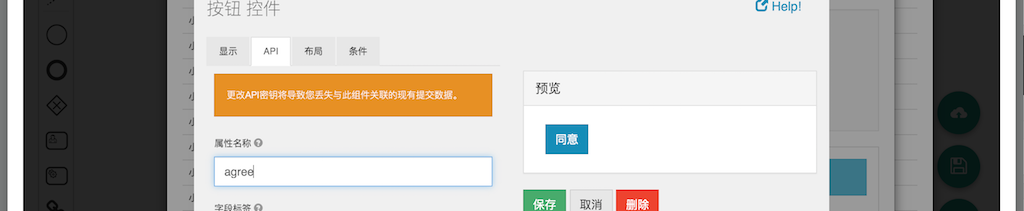
同意按钮:通常用于待办表单,动作一栏选择Event,按钮事件输入agree。



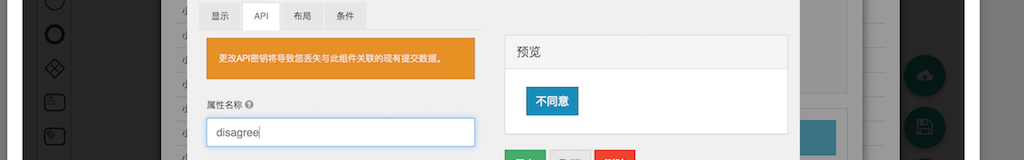
不同意按钮:动作一栏选择Event,按钮事件输入disagree。



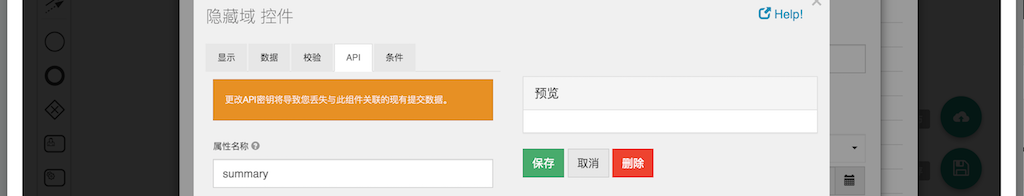
# 4.6 摘要
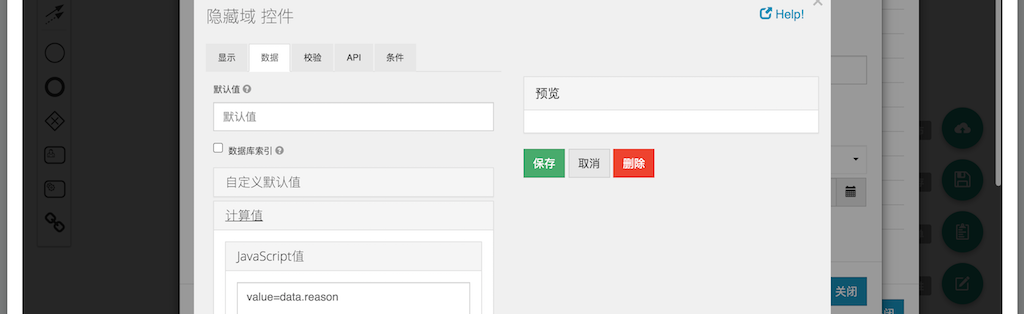
摘要是我们根据用户需求定义的一个功能,所以他的api是固定不变的(summary)。摘要功能是通过隐藏域组件实现,在数据一栏的计算值中设置好摘要要显示的内容。



下图为请假申请时摘要显示的事由信息。

